Documentation
Drivco - Car Dealer and Listing WordPress Theme
Thank you for purchasing our theme, now you are an owner of a regular license or extended license of Drivco WordPress Theme. You are entitled to get free lifetime updates to this product + exceptional support from the author directly.
This documentation is to help you regarding each step of customization. Please go through the documentation carefully to understand how this Theme is made and how to edit this properly. You may learn basics here.
Drivco is an WordPress Theme for Car Listing and Dealership purpose. In this theme you will get the feature of listing of different brands cars categories also added Car Auction and Biding features. You will find different categories of car’s buying and sealing features. Here is added car comparison features, also include shop features of car parts. This theme has 6 different styles of demos with 20+ inner pages which are designed with the modern age demand. This theme is made with Elementor Page Builder so anyone can easily handled it by drag & drop of the contents. It is also WooCommerce integrated so easily can manage the shop feature. Overall this theme fully responsive and compatible for all browsers and absolutely SEO Friendly.
- Item Name: Drivco - Car Dealer and Listing WordPress Theme
- Author: EgensLab
- Last Updated: 29 November, 2023
- Version: 1.1.0
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Getting Started
To install this theme you must have a working version of WordPress already installed.
- For information in regard to installing the WordPress Platform, please see the WordPress Codex: Installing WordPress
- Before to start working with your new theme, make sure that your WordPress Version is updated to the latest one.
- You can know more about WordPress Requirements from here.
Server Requirements
Please make sure you have fullfilled the following Requirements
- WordPress 5.8 or higher version.
- PHP Version 7.4.0 or Upper . ( 8.0 recommended )
- MySQL 5.6 or greater.
It is also recommended to setup your php limit to avoid the common issues during the plugin installation and demo import.
- memory_limit 128M
- max_execution_time 180
- post_max_size 64M
- upload_max_filesize 64M
- max_input_time = 120
- max_input_vars = 10000
Knowledge Base
Firstly you need to install WordPress on your server using softaculas or other installer. It depends on your hosting provider.
Here are some usefull links to get started with WordPress:
- Official instruction of installing WordPress on your server- WordPress Installation
- Here is the official guide to get started with WordPress- Getting Started
What's Included in the zip folder
- A zip file of the theme .
- A plugin zip file for core functionality.
Installation
Follow the steps below to setup your WordPress theme.
There are two methods to install the Drivco WordPress Theme. The first one is using the WordPress Theme Installer and the second is installing it using the FTP method.
WordPress Theme Installer
- Login into the WordPress Dashboard and search for Appearance -> Themes.
- Click "Add New" at the top of the page.
- Now click on "Upload Theme".
- Choose the zip file you will find within the whole package you downloaded from Themeforest -> "drivco.zip"
- Once the installation is complete you can Activate the Drivco WordPress Theme
FTP Upload Method
- Using your FTP client, login to your server via FTP and navigate to "wp-content/themes" under your website's root directory.
- Here you must place the main folder you will find within the whole package you downloaded from Themeforest, this folder called "drivco" ( unzipped version ).
- Once your files are completely uploaded to your server, log into the WordPress Dashboard and go to "Appearance -> Themes" .
- Search the Drivco WordPress Theme Screenshot and click to "Activate".
Theme Installation Tutorial
Screenshot Of whole Process to Install Theme
Choose the zip file what you will find within the whole package you downloaded from Themeforest -> "drivco.zip"
.png)
Now, Click Activate to activate the theme
.png)
Plugin Installation
When the theme is uploaded You need to install some recommended plugins.
Click Begin Installing Plugin.
.png)
Now, Select all the plugin to install
.png)
Now, Select Install then Click Apply button
.png)
After installing all plugins Click Return to Required Plugins Installer
.png)
Now, Select Activate then Click Apply for activating all plugins
.png)
One Click Demo Import
Set Front Page and Posts Page
You can easily import demo data using our one-click demo content importer. View our screenshot to the demo import page.
.png)
Now Click Import Demo Data
.png)
Now, Click Continue & Import
.png)
Congrats! Your site is ready..
After import completed successfully, click visit site
.png)
Changing Logo & Page Title
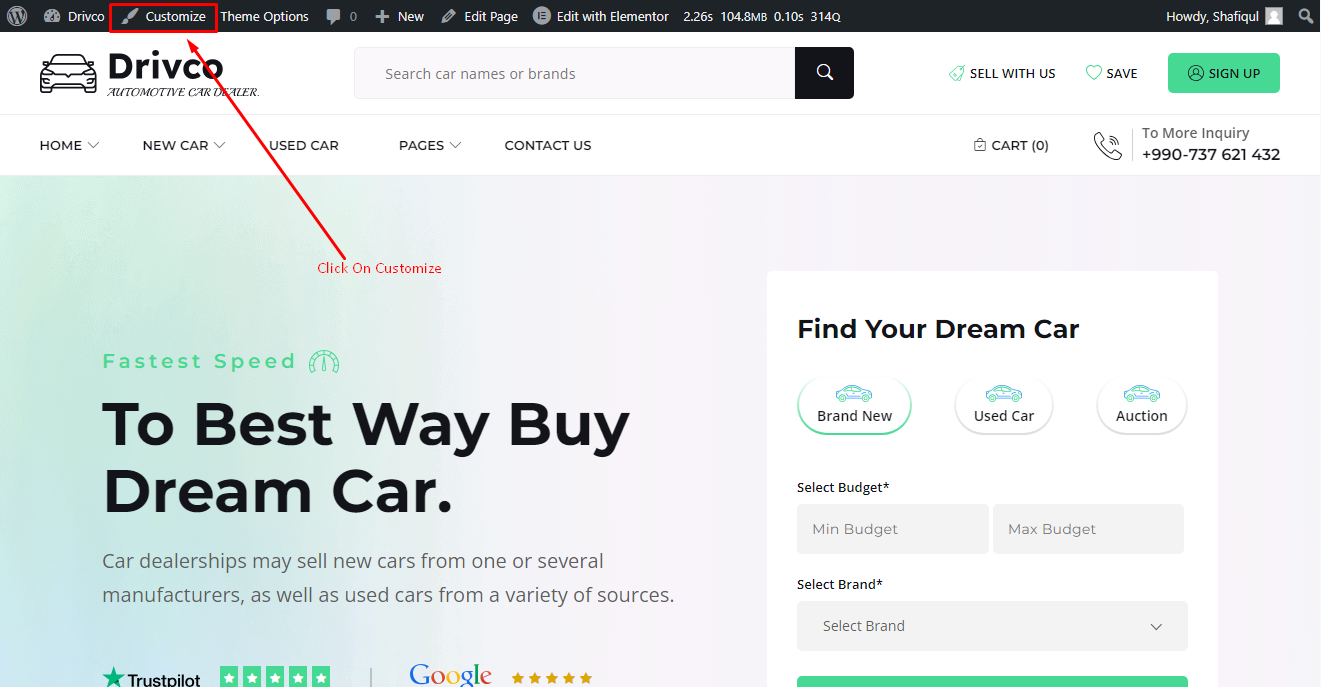
You can manage some special Settings from Drivco theme customizer easily. And the other Settings will be found in the theme option panel.
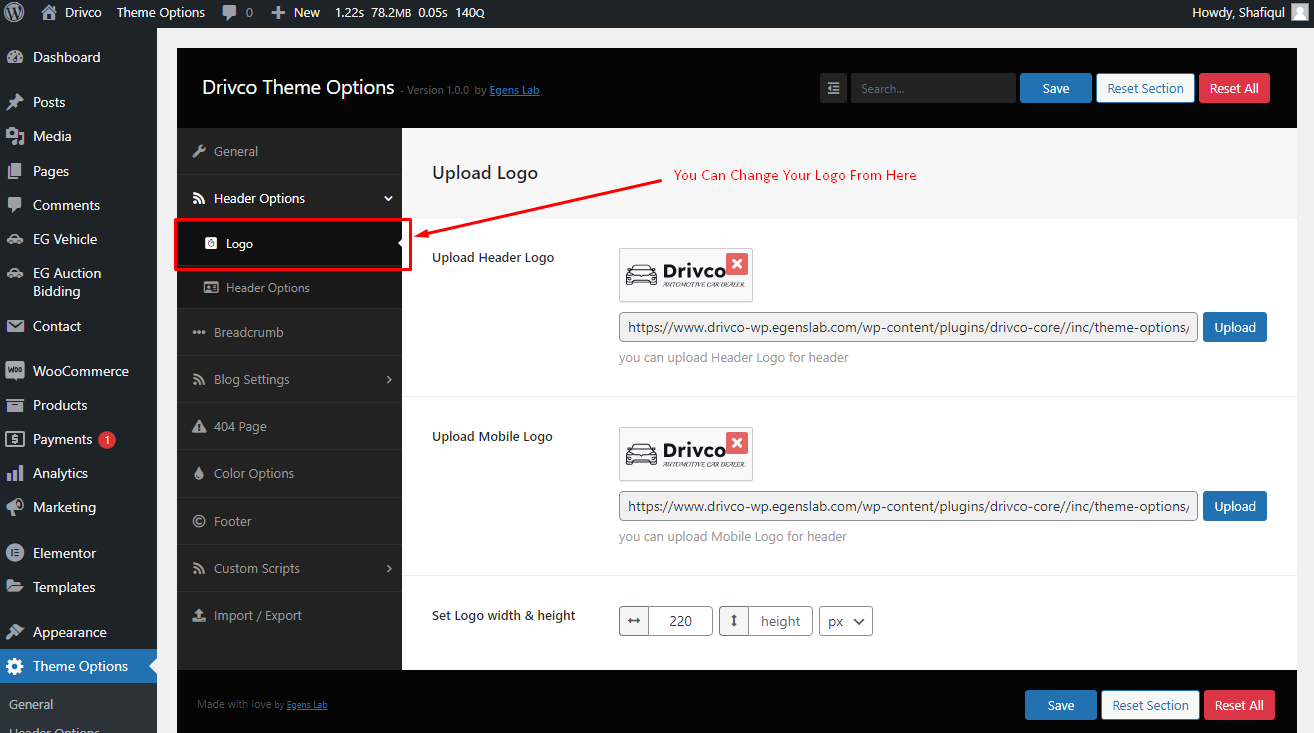
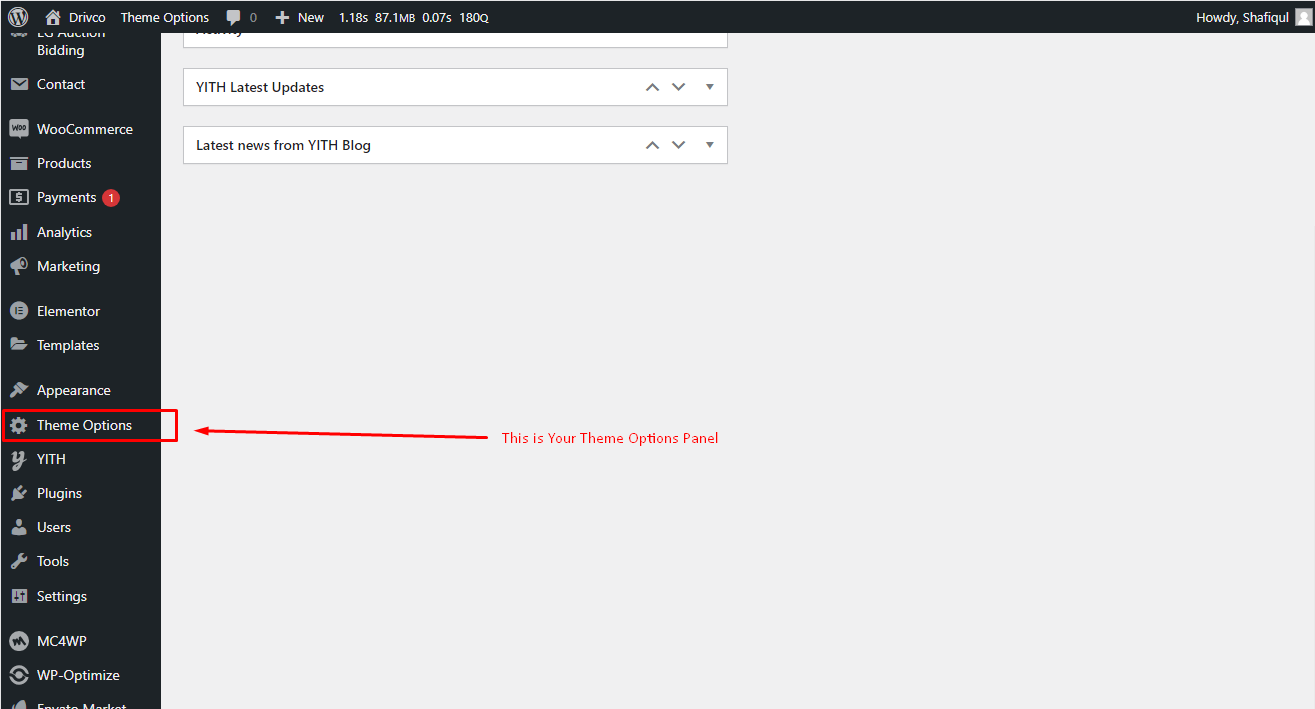
You can change your Theme Logo from theme options panel

Now, Click on Customize for other options

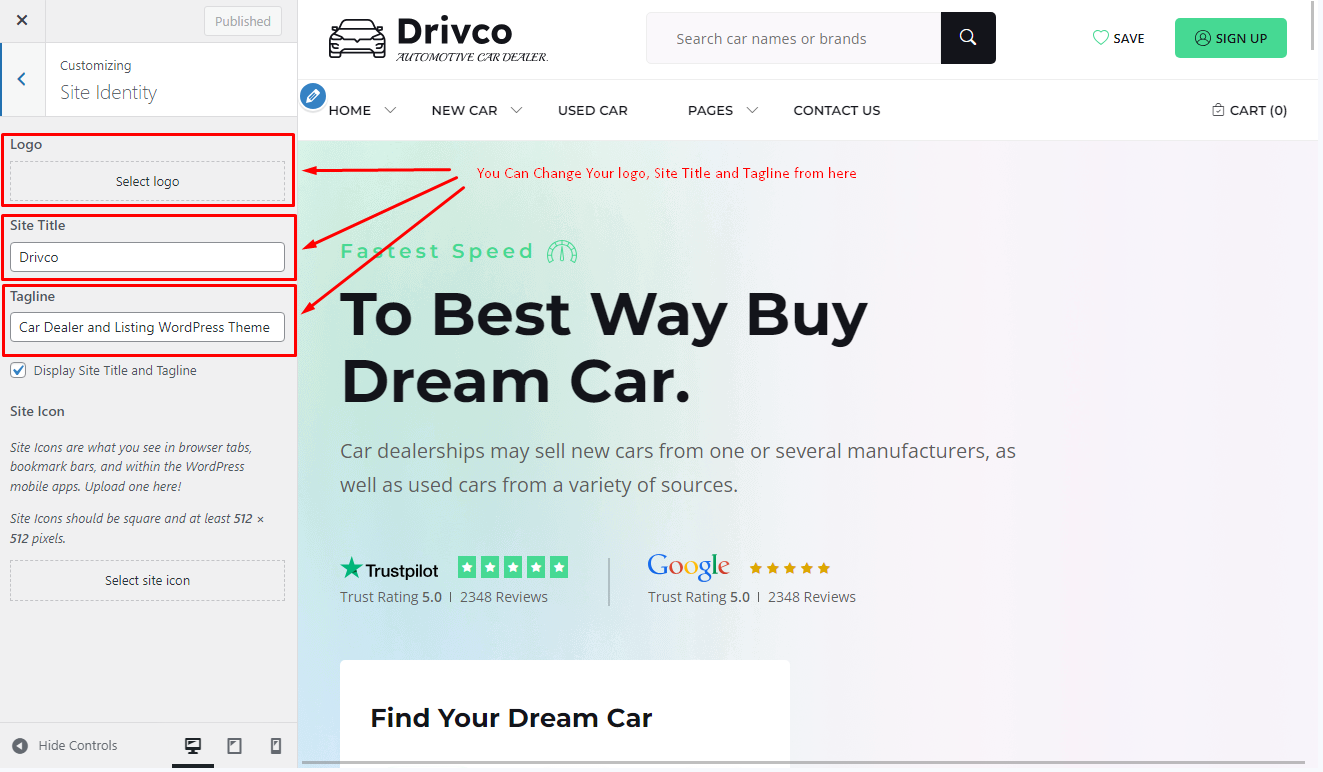
These options are for Theme Logo, Site Title and Tagline.

The Customizar
After activating the theme, you will notice that a new submenu item appeared, under "Appearance -> Customize".
If you click on it you will be taken to the WordPress customizer, a tool which will allow you to modify the look and feel of your website.
Unfortunately not all theme options features are present. You can select only the body background color, background image, custom header image, logo & favicon.
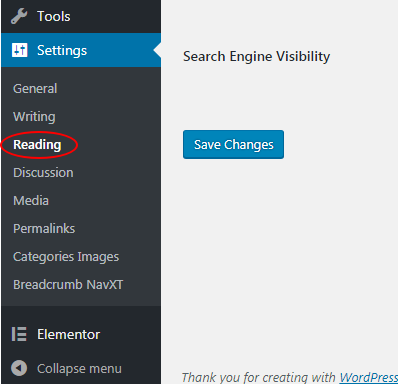
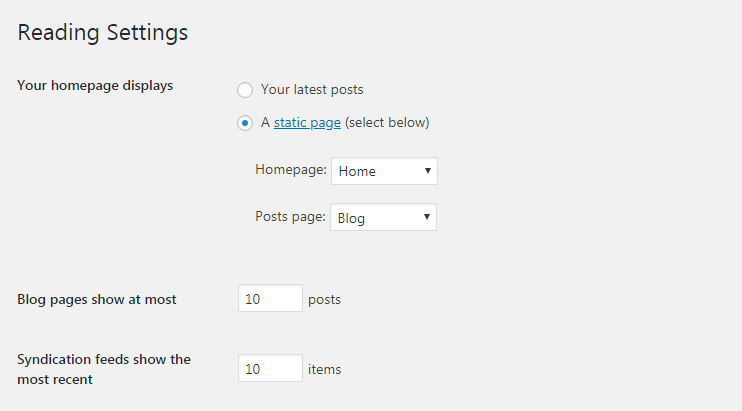
Set Homepage and Blogs
- Login to WordPress admin panel (URL should be
www.yourdomain.com/wp-admin) - Navigate to
"Settings > Reading". - From dropdown, select which page you want to set as
"Front Page"and which page you want as“blog posts”page. Default Front Page is‘Home’and default posts page is‘Blog’.. - Click on ‘Save Changes’ button to save all.


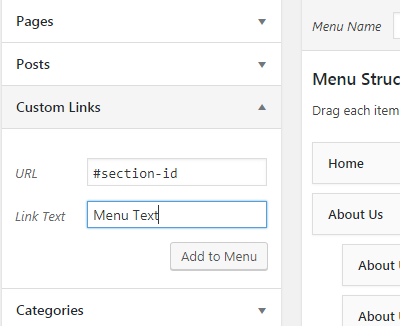
Creating A New Page
Step 1: Navigate the Add New menu under the Pages Navigation.
Step 2: Select your header style and Give it a title.
Step 3: Use Elementor for your page Customization.
Elementor Page Builder
Now you can customize the page with elementor page builder.
Contact Form 7
Contact form 7 is used to create ‘easy to handle’ and ‘easy to customize’ forms. Drivco theme has a pre-built forms. To get all forms, ‘Contact Form 7’ plugin must be installed and activated. You can add/edit/delete the contact form by following this documentation
https://contactform7.com/getting-started-with-contact-form-7/
Contact Form
<div class="row">
<div class="col-md-12">
<div class="form-inner mb-30">
<label>Full Name*</label>
[text* text-597 placeholder "Jackson Mile"]
</div>
</div>
<div class="col-md-6">
<div class="form-inner mb-30">
<label>Phone*</label>
[text* text-525 placeholder "Ex- +880-13* ** ***"]
</div>
</div>
<div class="col-md-6">
<div class="form-inner mb-30">
<label>Email <span>(Optional)</span></label>
[email* email-666 placeholder "Ex- [email protected]"]
</div>
</div>
<div class="col-md-12">
<div class="form-inner mb-30">
<label>Subject*</label>
[text* text-365 placeholder "Subject"]
</div>
</div>
<div class="col-md-12">
<div class="form-inner mb-30">
<label>Short Notes*</label>
[textarea* textarea-771 placeholder "Write Something..."]
</div>
</div>
<div class="col-md-12">
<div class="col-md-12">
<div class="form-inner">
<button type="submit" class="primary-btn3">Submit Now</button>
</div>
</div>
</div>
</div>
Inquiry Form
<div class="row">
<div class="col-md-6 mb-30">
<div class="form-inner">
<label>Your Name* :</label>
[text* text-43 placeholder "Jackson Mile"]
</div>
</div>
<div class="col-md-6 mb-30">
<div class="form-inner">
<label>Your Email* :</label>
[email* email-825 placeholder "[email protected]"]
</div>
</div>
<div class="col-md-12 mb-30">
<div class="select-category">
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Used Car
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault2" checked="">
<label class="form-check-label" for="flexRadioDefault2">
New Car
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault3" checked="">
<label class="form-check-label" for="flexRadioDefault3">
Auction Car
</label>
</div>
</div>
</div>
<div class="col-md-12 mb-30">
<div class="form-inner">
<label>Type Your Question*</label>
[textarea* textarea-99 placeholder "Type Your Question*"]
</div>
</div>
<div class="col-md-12">
<div class="form-inner">
<button type="submit" class="primary-btn3">Submit</button>
</div>
</div>
</div>
Product Inquiry Form
<div class="form-inner mb-20">
<label>Name*</label>
[text* name-05 placeholder "Ex- Jhon Numan"]
</div>
<div class="form-inner mb-20">
<label>Email*</label>
[email* email-381 placeholder "Ex- [email protected]"]
</div>
<div class="form-inner mb-20">
<label>Phone</label>
[tel* tel-453 id:phone "phone"]
</div>
<div class="form-inner mb-20">
<label>Message*</label>
[textarea* textarea-887 placeholder "Write your message..."]
</div>
<div class="form-inner">
<button class="primary-btn3" type="submit">
Send Message
</button>
</div>
Sell Car Form
<div class="row">
<div class="col-lg-12 mb-15">
<h5>Your Personal Info</h5>
</div>
<div class="col-md-6 mb-20">
<div class="form-inner">
<label>Full Name*</label>
[text* text-651 placeholder "Full Name*"]
</div>
</div>
<div class="col-md-6 mb-20">
<div class="form-inner">
<label>Phone*</label>
[text* text-651 placeholder "+880- 123 234 ***"]
</div>
</div>
<div class="col-md-6 mb-20">
<div class="form-inner">
<label>Email (Optional)</label>
[email* email-336 placeholder "Enter your email address"]
</div>
</div>
<div class="col-md-6 mb-20">
<div class="form-inner">
<label>Location*</label>
[text* text-651 placeholder "Enter your address"]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 mb-15 mt-25">
<h5>Your Car Info</h5>
</div>
<div class="col-md-6 mb-20">
<div class="form-inner">
<label>Car Brand Name*</label>
[text* text-651 placeholder "Toyota"]
</div>
</div>
<div class="col-md-6 mb-20">
<div class="form-inner">
<label>Model*</label>
[text* text-651 placeholder "RS eTN 80"]
</div>
</div>
<div class="col-md-6 mb-20">
<div class="form-inner">
<label>Reg. Year*</label>
[text* text-651 placeholder "2023"]
</div>
</div>
<div class="col-md-6 mb-20">
<div class="form-inner">
<label>Mileage*</label>
[text* text-651 placeholder "23,456 miles"]
</div>
</div>
<div class="col-md-6 mb-20">
<div class="form-inner">
<label>Fuel Type*</label>
[text* text-651 placeholder "Petrol"]
</div>
</div>
<div class="col-md-6 mb-20">
<div class="form-inner">
<label>Selling Price*</label>
[text* text-651 placeholder "Ex- $23,342.000"]
</div>
</div>
<div class="col-md-12 mb-35">
<div class="form-inner">
<label>Your Car Note*</label>
[textarea textarea-39 placeholder "Write somethings"]
</div>
</div>
<div class="col-lg-12">
<div class="form-inner">
<button class="primary-btn2" type="submit">Submit Now</button>
</div>
</div>
</div>
Upacomming Car Form
<div class="row g-4">
<div class="col-md-6">
<div class="form-inner">
<label>Name*</label>
[text* text-29 placeholder "Daniel"]
</div>
</div>
<div class="col-md-6">
<div class="form-inner">
<label>Vehicle Model*</label>
[text* text-263 placeholder "Mercedes-Benz"]
</div>
</div>
<div class="col-md-6">
<div class="form-inner">
<label>Location*</label>
[text* text-252 placeholder "Type location"]
</div>
</div>
<div class="col-md-6">
<div class="form-inner">
<label>Phone Number*</label>
[text* text-45 placeholder "+91- 245 *** ****"]
</div>
</div>
<div class="col-md-12">
<div class="form-inner">
<label>E-mail*</label>
[email* email-983 placeholder "Enter your email address"]
</div>
</div>
<div class="col-md-12">
<div class="form-inner">
<button class="primary-btn2" type="submit">Submit Now</button>
</div>
</div>
</div>
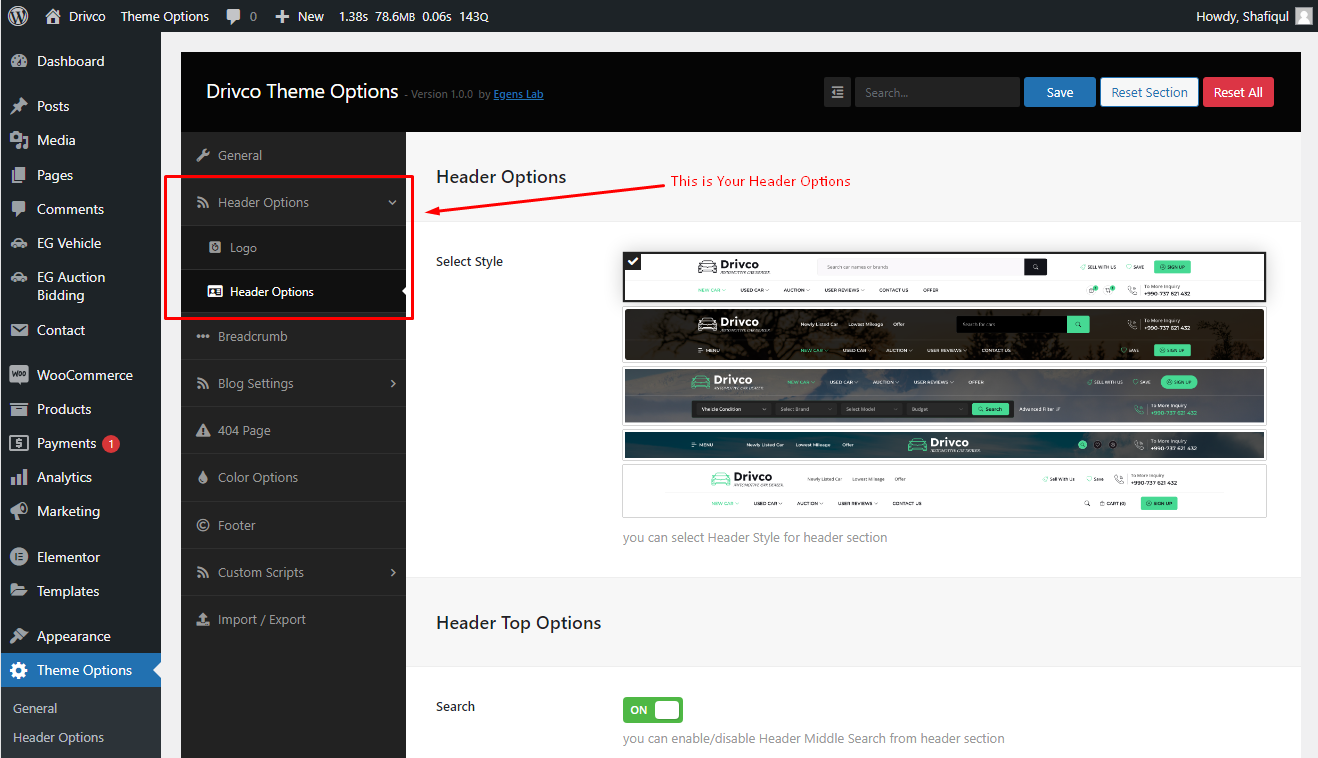
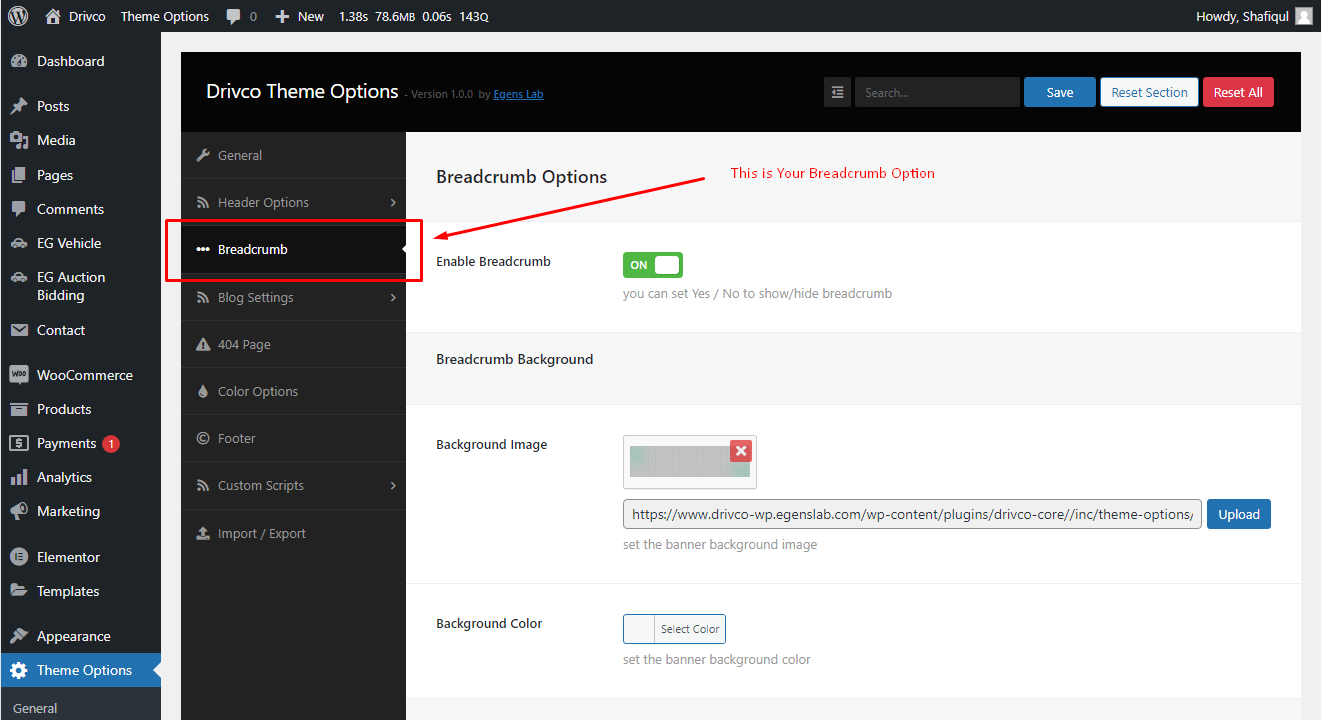
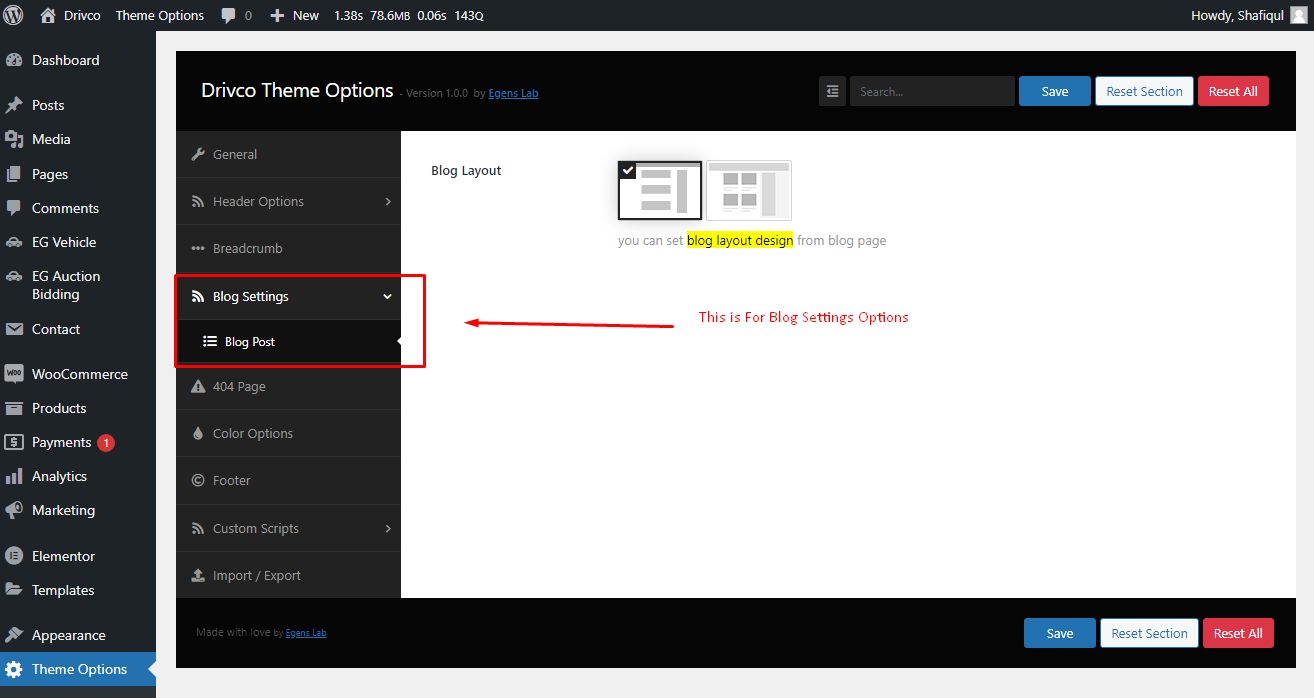
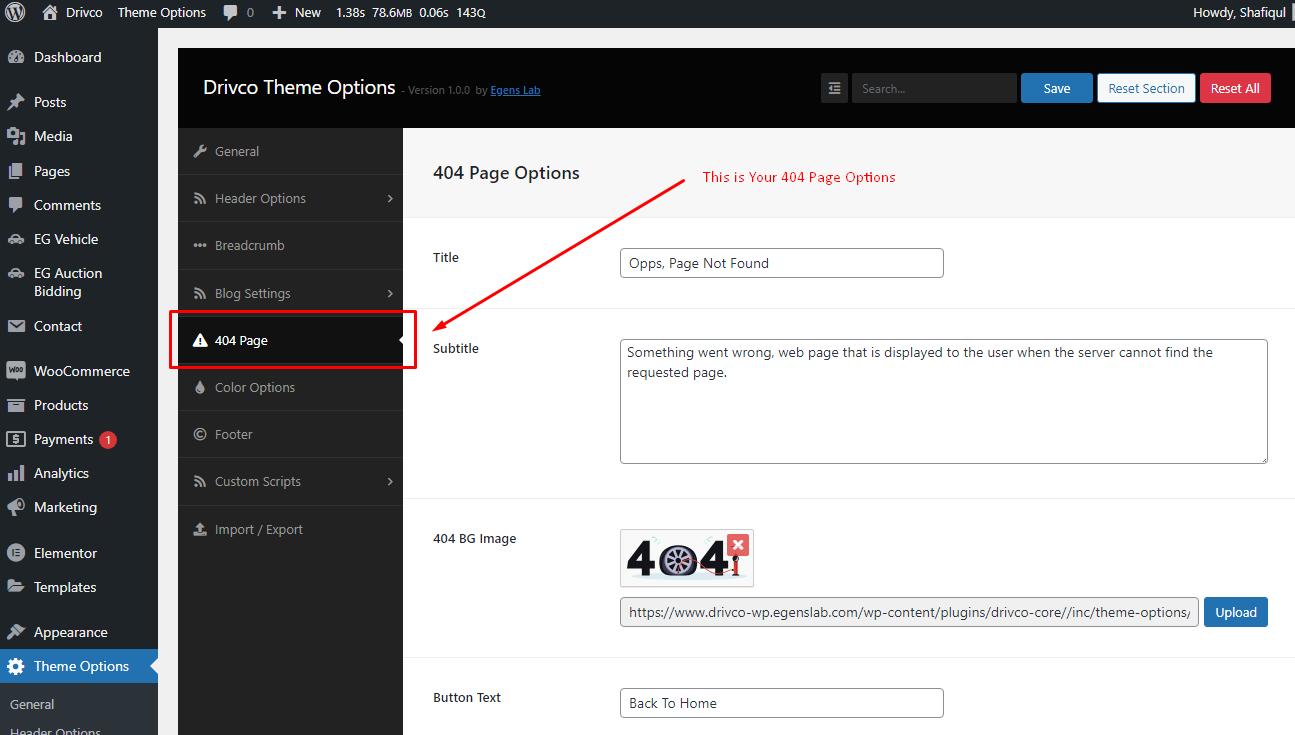
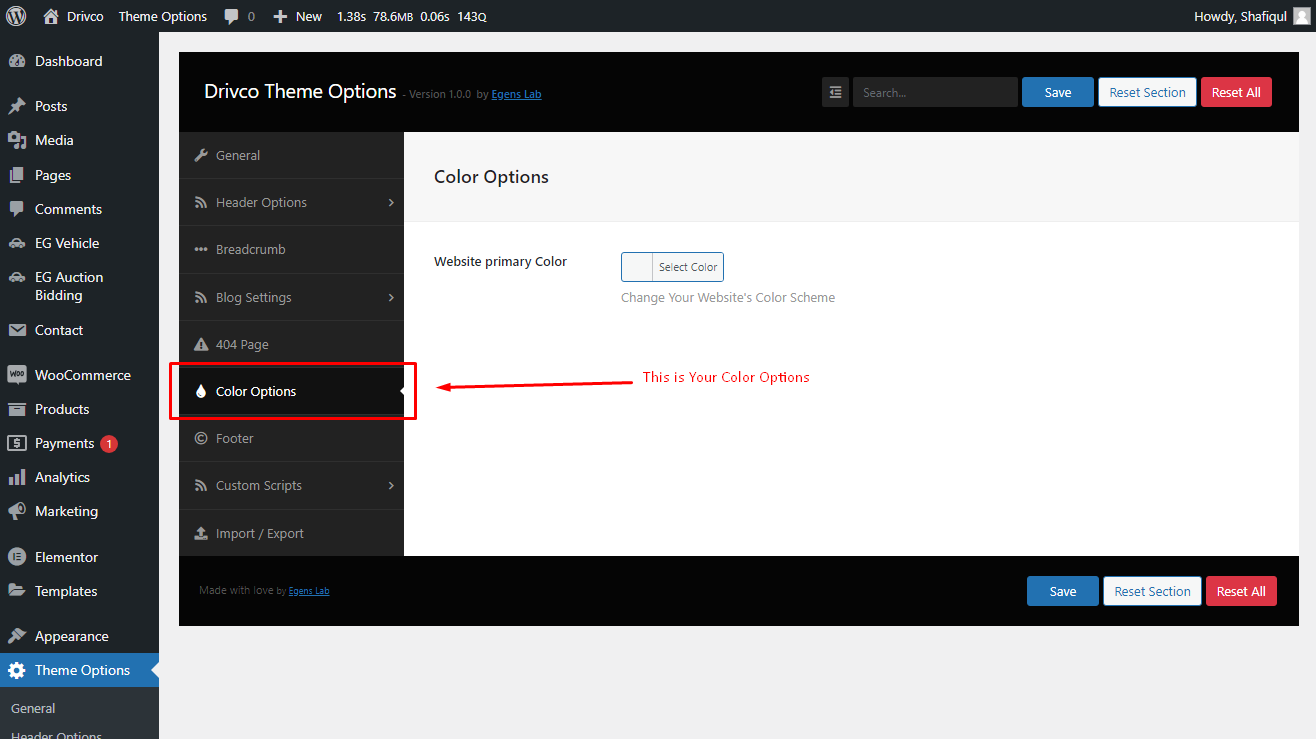
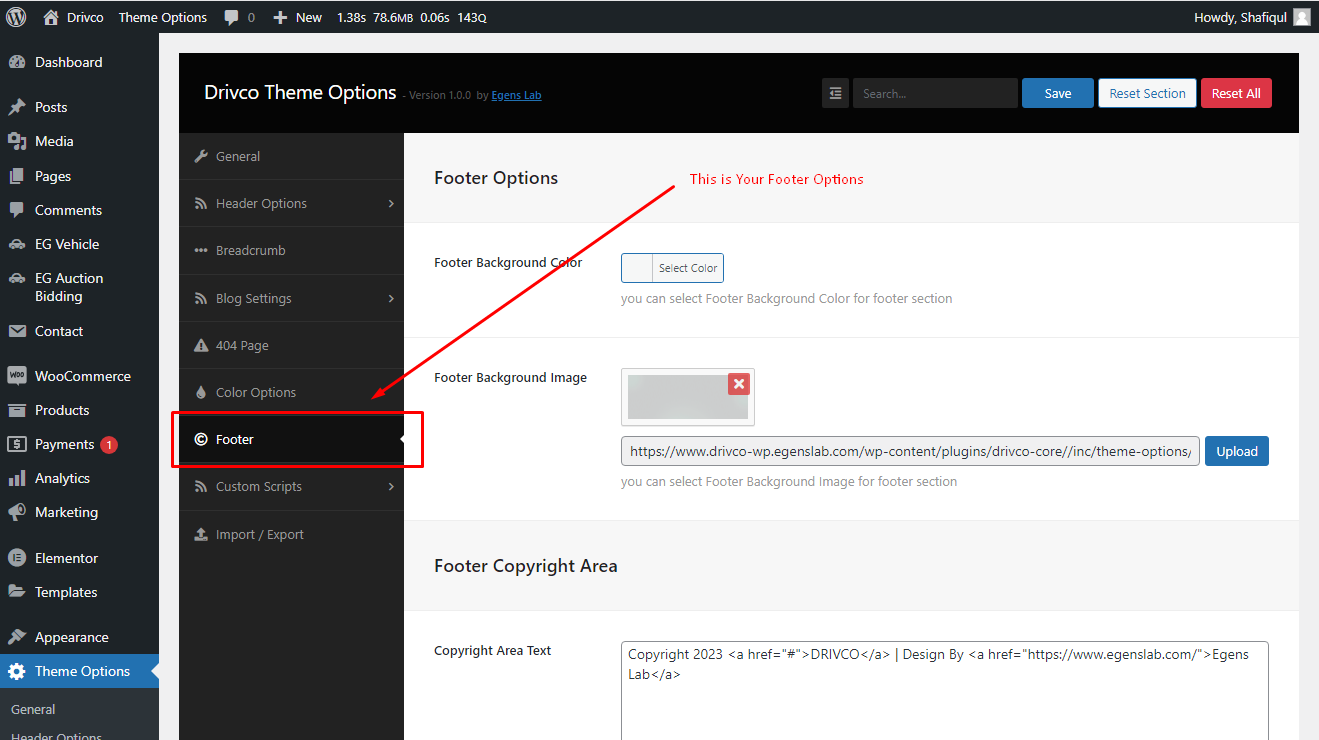
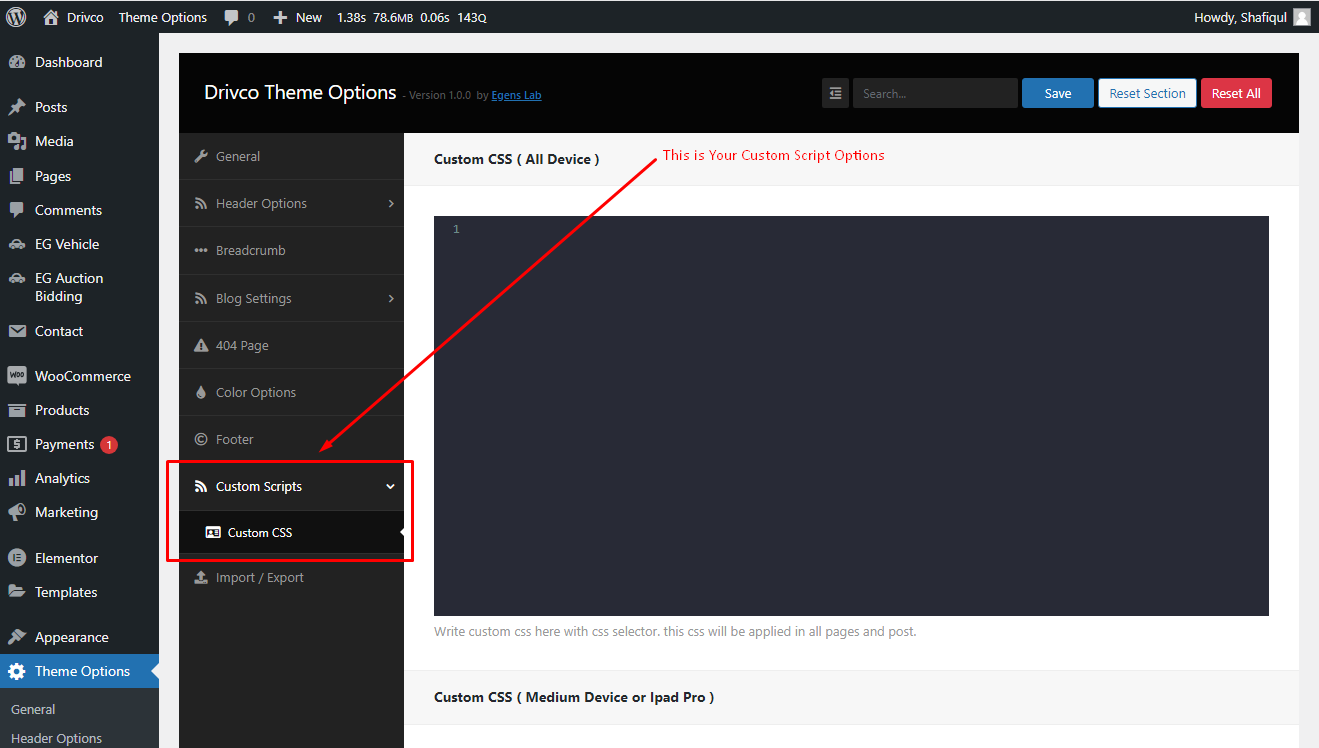
Theme Options Panel
Follow these screenshot to change your theme layout from Theme Options








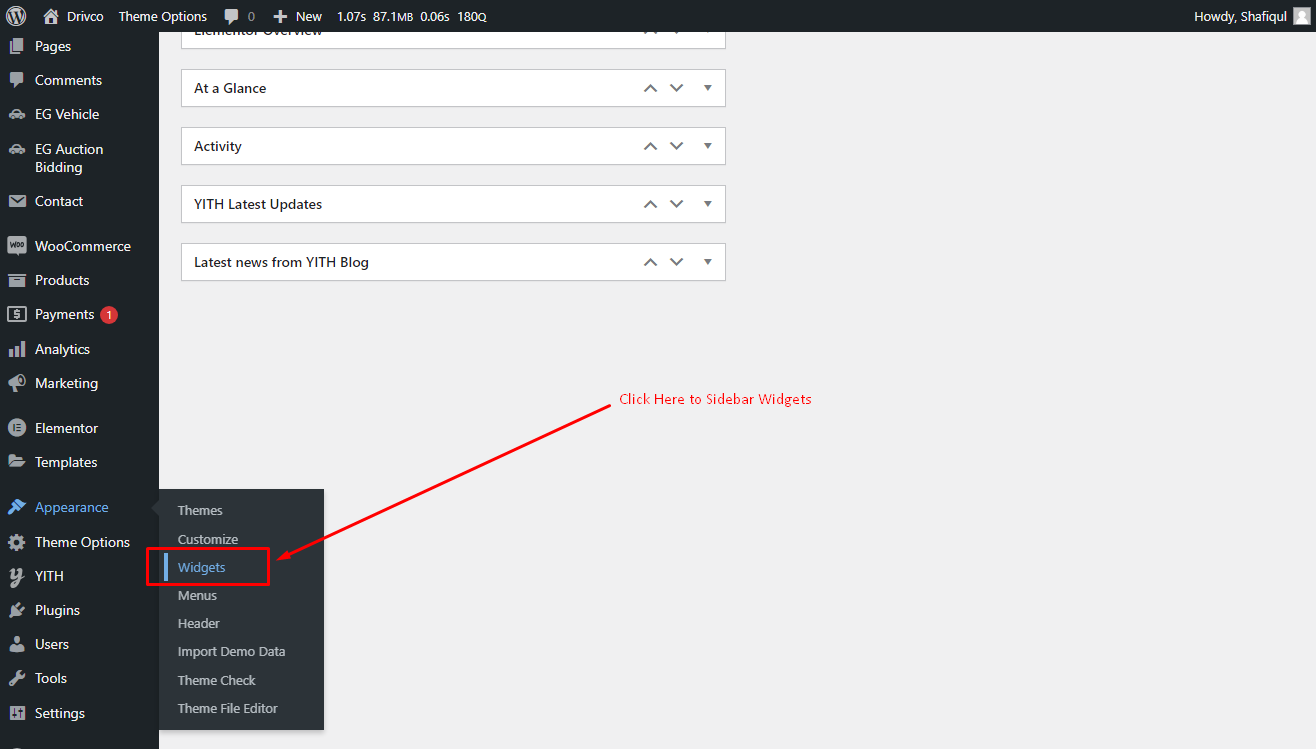
How to add widgets
Step 1: Navigate Appearance > Widgets.

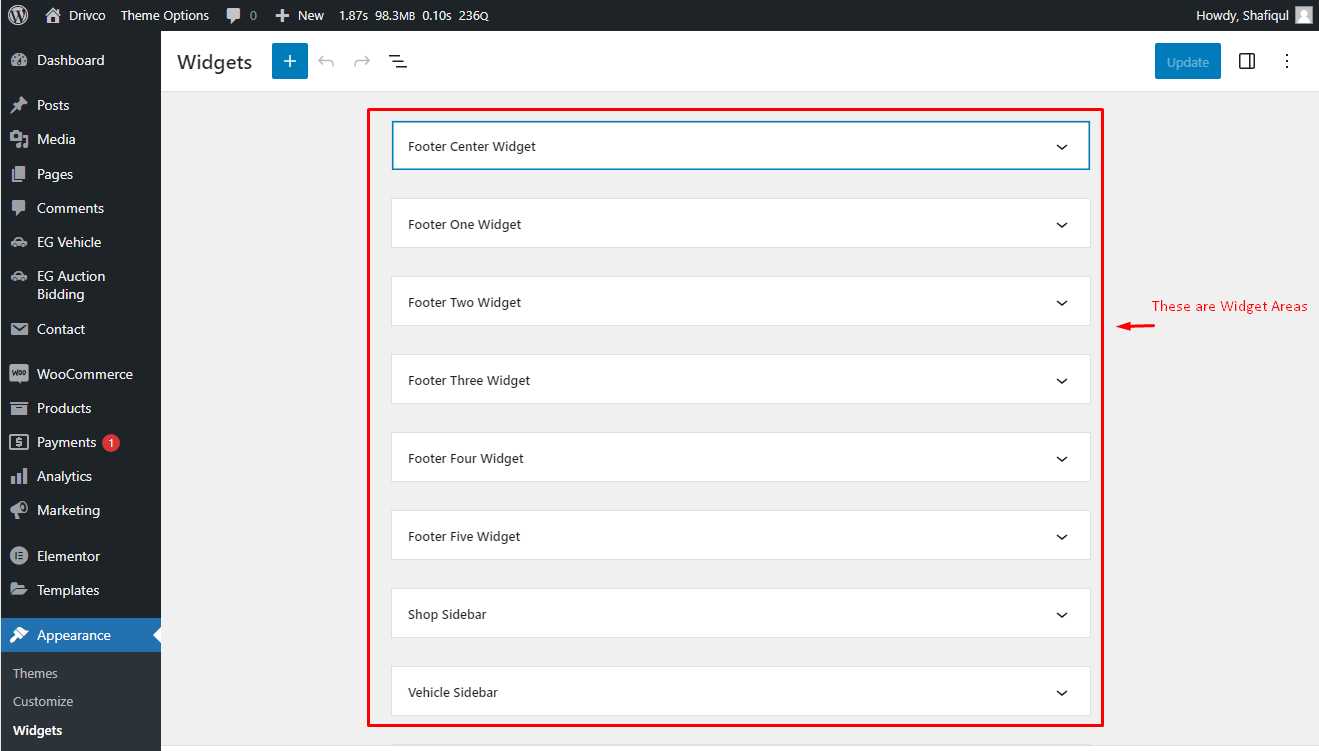
Step 2: You can see all the widget areas here.

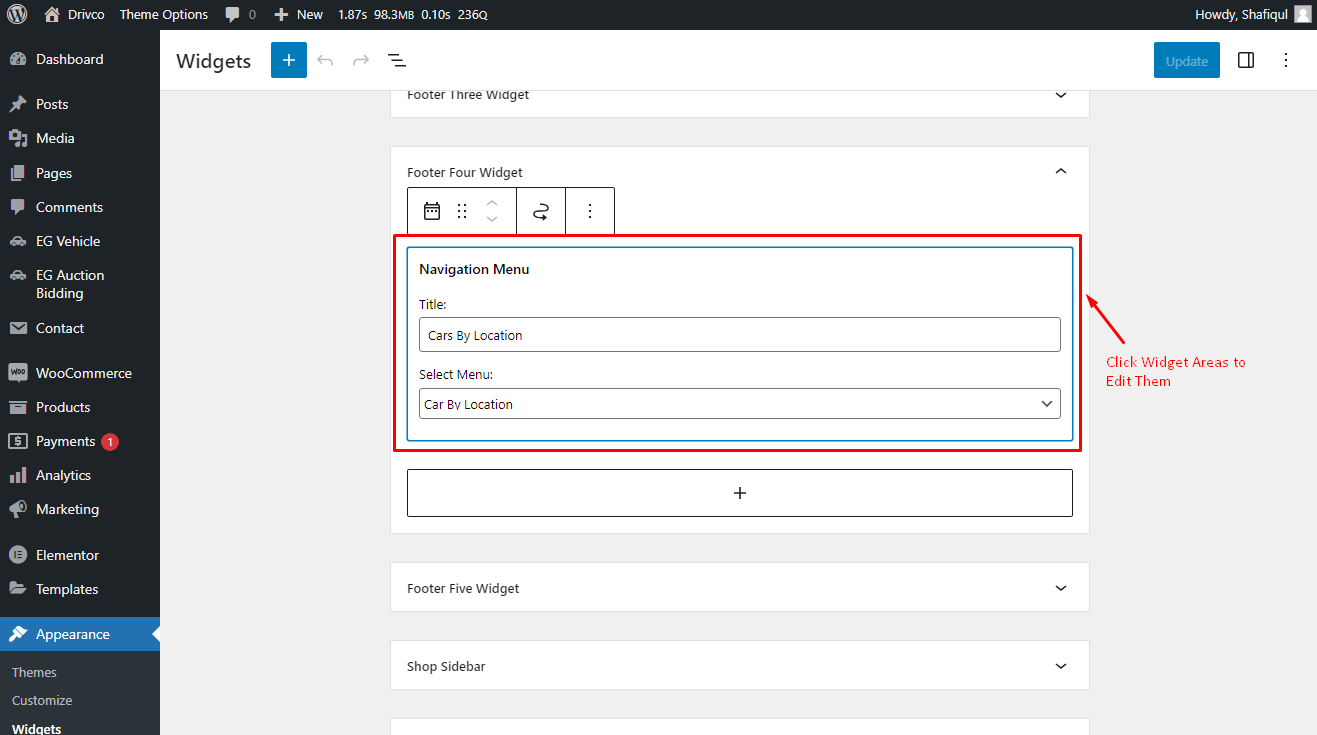
How to edit a widget
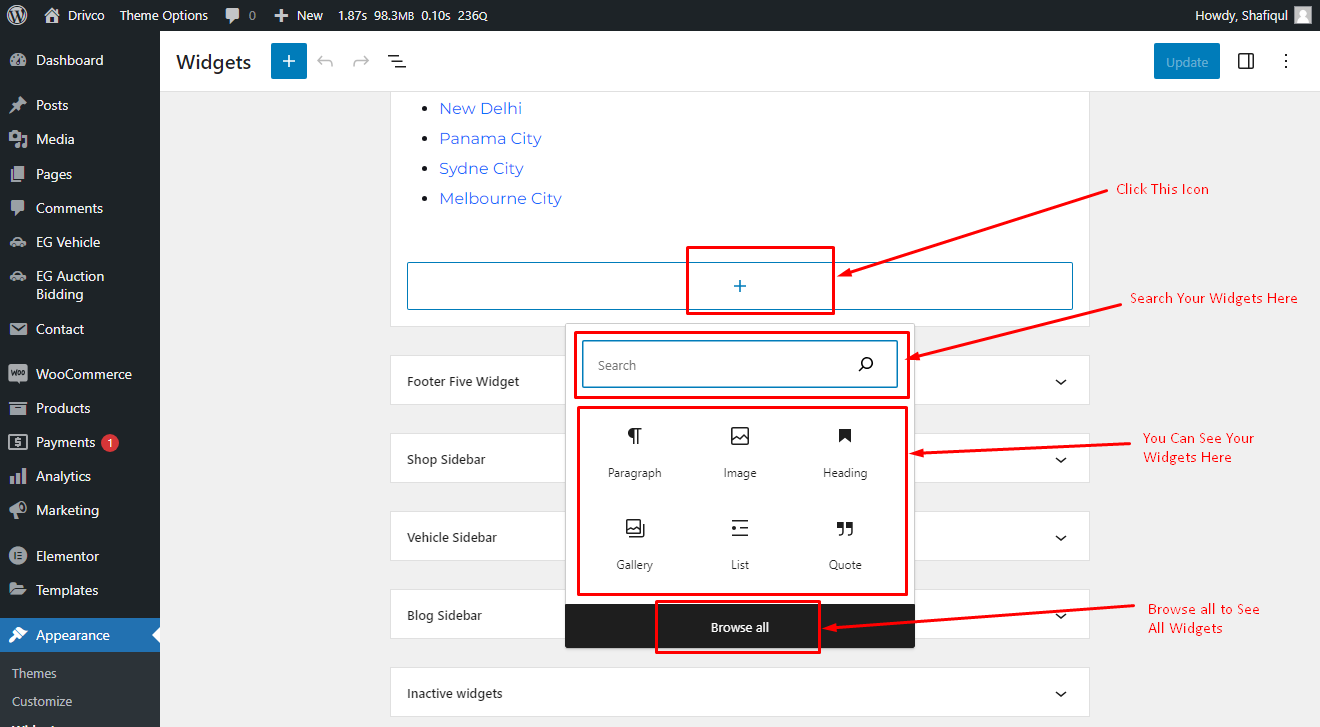
Step 3: Click on Plus icon and search widgets name like, 'egns' to see all custom widget.

Step 4: Click on widget to edit them.

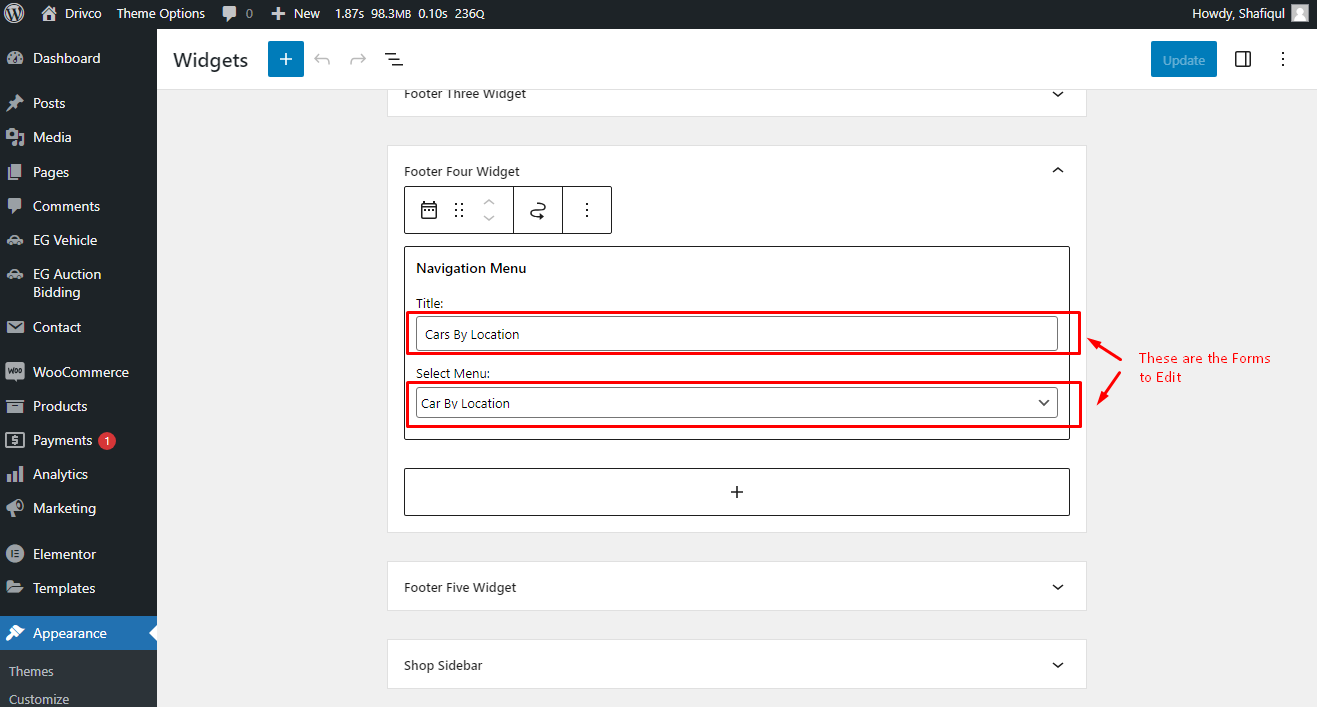
Step 5: When you click on widget an edit form will appear.

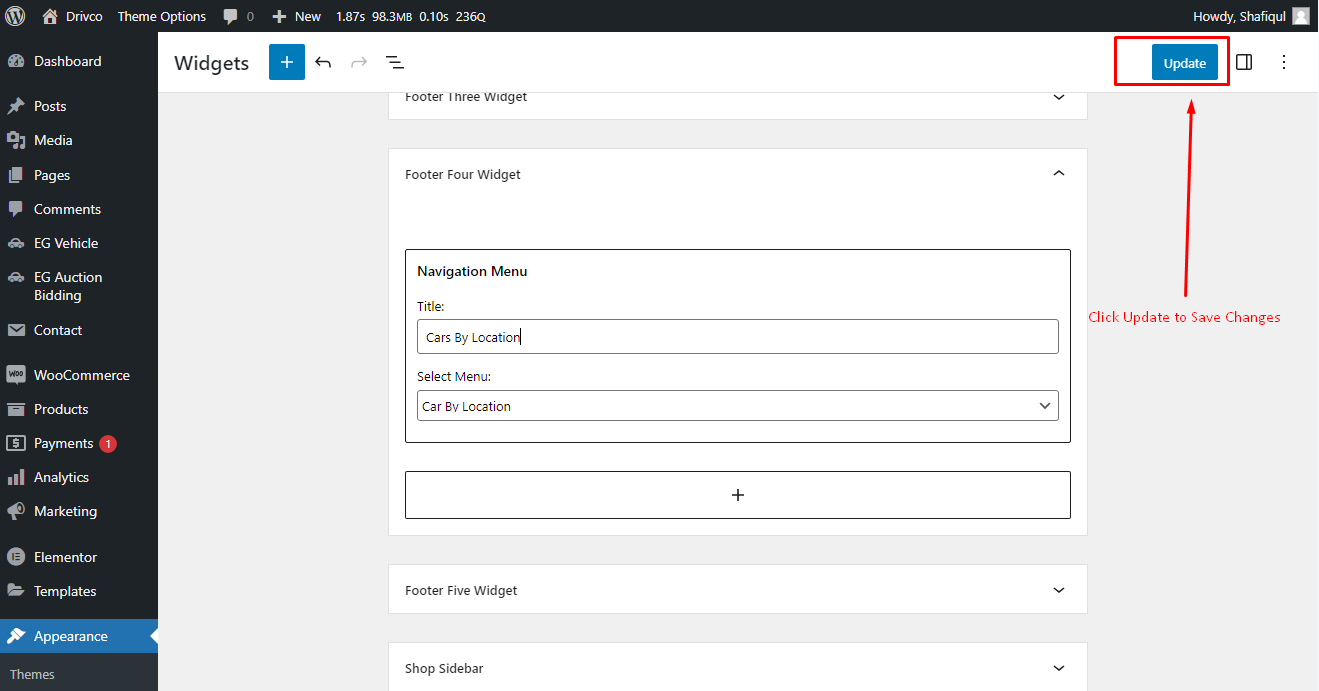
Step 6: After editing, click Update to save changes.

Theme Update Tutorial
There are two ways to update the theme. The regular and the automatic way.
Automatic
This is the easiest way to update a theme. You can do that by Envato Market Plugin. We already included this plugin with our theme. You need to install and activate the plugin and configure it with your themeforest profile. For configuring this plugin follow this tutorial article: http://www.wpexplorer.com/envato-market-plugin-guide/.
Manual
Go to your "Themeforest Download Account" and download the latest package. Unzip it and overwrite the theme folder on your server via a FTP Client.
Plugins
If the theme uses plugins and there are updates available for theme, you should see a notification and be able to easily install theme.However if you don't see the notification bar, you can update the plugins manually as well.
Plugins
Following list of packages will be included:
- Elementor Page Builder
- Egens Core
- Contact Form 7
- MC4WP: Mailchimp for WordPress
- One Click Demo Import
- SVG Support
- WooCommerce
- YITH WooCommerce Wishlist
Home Page Demos






Source & Credits
Images:
- Unsplash - https://unsplash.com/
Icons:
- Icons Font Face - https://icons.getbootstrap.com
- Icons Font Face - https://boxicons.com
Scripts:
- jQuery - http://www.jquery.com/
- Bootstrap 5 - http://getbootstrap.com/
- swiperjs - https://swiperjs.com/get-started
- Magnific Popup - https://dimsemenov.com/plugins/magnific-popup
Support
If this documentation doesn't answer your questions, So, Please send us Email via Item Support Page
We are located in GMT +5:30 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Don’t forget to Rate this template
Go to your Themeforest Profile > Downloads Tab > & then You can Rate & Review for our template.
Thank You.
More Templates
Checkout Our Premium Templates Below