Documentation
Astrip - Tour Booking and Travel Agency React NextJS Template
Astrip is a React template for Tour Booking and Travel Agency purposes. This template is made with currently best features where you can get details about a hotel facilities including rooms and suits details with booking process. You can also get latest blogs and gallery features about hotels. This template include with 5 wonderfully designed home pages and attractive 10+ inner pages. Astrip is powered by HTML5 with CSS and using Bootstrap5 framework including SaaS files. The code structure of this template is completely clean and very well organized so anyone can easily customize it. It is also fully responsive and W3 Validation markup.
- 5 eye catching home pages with impressive 15+ inner pages
- 40+ widget sections
- Built with JSX and CSS3
- Use Bootstrap5 Framework
- W3 validation markup
- No jquery
- Item Name:Astrip - Tour Booking and Travel Agency Nextjs React Template
- Author: EgensLab
- Created: 10 Sep, 2022
- Version: 1.0
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page
Installation
Follow the steps below to setup your site template:
- Install recommended version of Node.js.
- Use command line (powershell or terminal) to navigate to project root directory.
- Run following commands, one after another:
npm installnpm run devnpm update
- In your browser navigate to http://localhost:3000
- Thats all! Now you should see your site
Logo Settings
The logo container can be found in the Header - header
<!-- Header logo --> <div className="header-logo"> <Link href="/ "> <a><img alt="image" src="assets/images/icons/header1-logo.svg" /> </Link> </div> <!-- end header-logo -->
Note Two images are used for logo, one for header logo (Logo that will display even in sticky header), second for footer logo (Logo that will display in footer area). .header-logo is used to set which image you want as default.footer-logo is used to set which image you want to display in footer.
Note If you want to increase the size of your logo container then you can increase max-height as per your need in /css/style.css file under this css class: header .header-logo img
Image and Favicon Setting
Golf Lab download package does not contain actual images which are there in our online demo due to licensing limitation and this is already mentioned in item description also as per Envato policy. We are using placeholder images instead of real images. You can replace placeholder image url with your image url like assets/images/image.jpg and make sure to put the image in /images/ folder.
<img src="https://placehold.it/750x500" alt="image alt text">
Change to
<img src={import image source name} alt="image alt text">
JSX Structure
import React from 'react'
import { Link } from 'react-router-dom'
import breadcrumbImg from '../../assets/img/icons/breadcrumb-arrow.svg'
function Breadcrumb(props) {
return (
<>
<section className="breadcrumbs">
<div className="container">
<div className="row">
<div className="col-12">
<div className="breadcrumb-wrapper">
<h1>{props.pageName}
<span>Home {props.pageName}
</div>
</div>
</div>
</div>
</section>
</>
)
}
export default Breadcrumb;
{props.pageName}
</div>
</div>
</div>
</div>
</section>
</>
)
}
export default Breadcrumb;
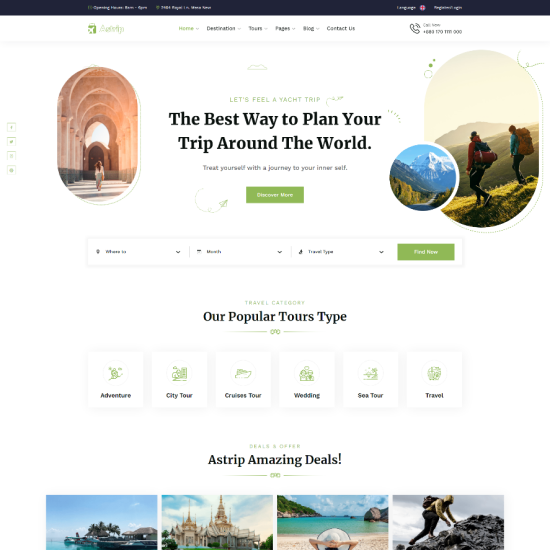
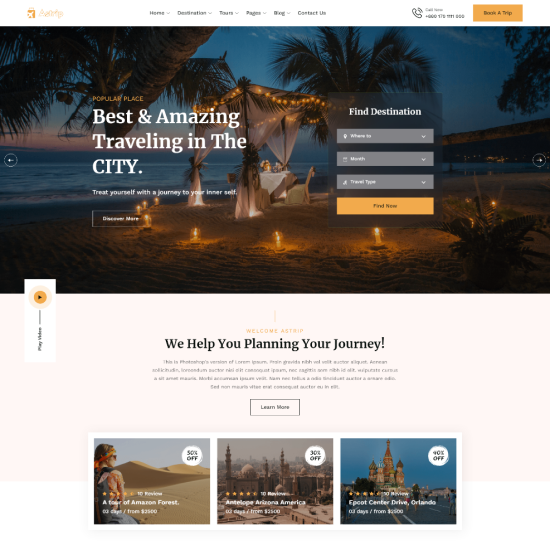
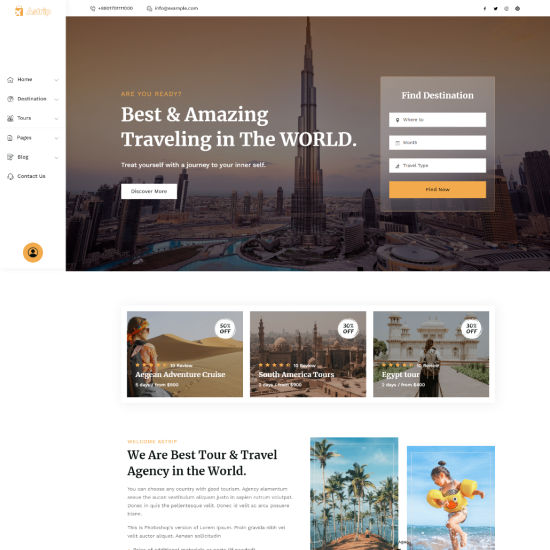
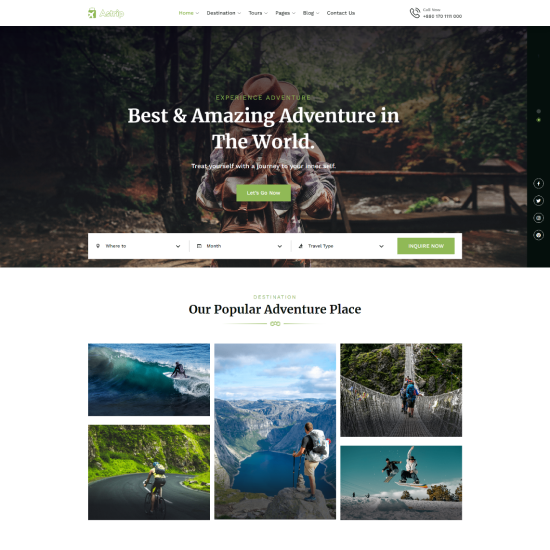
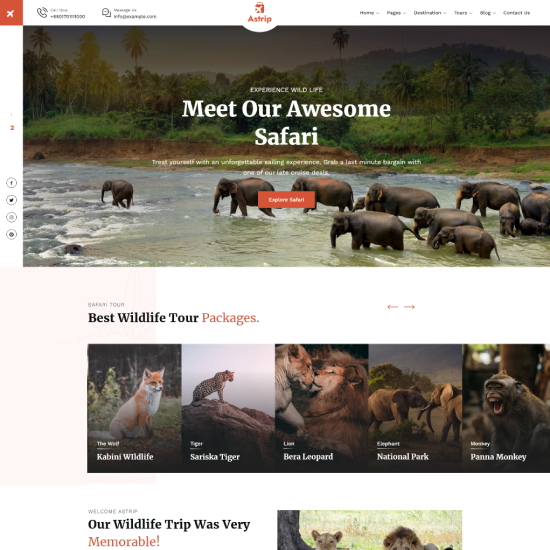
Home Page Demos





Header



NextJs Third Party Plugin
Following list of package will be included:
- Bootstarp 5 icons
- react-modal-video
- React Datapicker
- swiper
- counter js
- React Select
- React progress mui/slider
Version 1.0 - Current Version
Version 1.1
Comming Soon
Three Equal Columns
<div class="container">
<div class="row">
<divsss class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
Source & Credits
Images:
- Unsplash - https://unsplash.com/
Icons:
- Icons Font Face - https://icons.getbootstrap.com
- Icons Font Face - https://boxicons.com
Scripts:
- swiperjs - https://swiperjs.com/get-started
- react-countdown - https://www.npmjs.com/package/react-countdown
Support
If this documentation doesn't answer your questions, So, Please send us Email via Item Support Page
We are located in GMT +5:30 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Don’t forget to Rate this template
Go to your Themeforest Profile > Downloads Tab > & then You can Rate & Review for our template.
Thank You.
More Templates
Checkout Our Below Premium Templates