Documentation
Probid - Multi Vendor Auctions Next js Template
Probid is an NextJs Template for Multivendor Auction and Bidding purpose. It represents the modern age auction bidding system with multivendor facilities. This template can be used in versatile ways like- Car, Antique, Art, Gadget & Technology, Book & Comic and as well as Multipurpose auction bidding. It has six different demos with different styles of Auction and bidding features so that user can easily use this for their desire purposes. This template is powered by HTML5 with CSS and uses the Bootstrap5 framework. It is compatible with all browsers and fully responsive so very suitable for any device.
- Item Name:Probid - Multi Vendor Auctions Next js Template
- Author: EgensLab
- Created: 30 July, 2024
- Version: 1.0
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page
Installation
Follow the steps below to setup your site template:
- Install recommended version of Node.js v18.0.0
- Use command line (powershell or terminal) to navigate to project root directory.
- Run following commands, one after another:
npm installnpm run dev
- In your browser navigate to http://localhost:3000
- Thats all! Now you should see your site
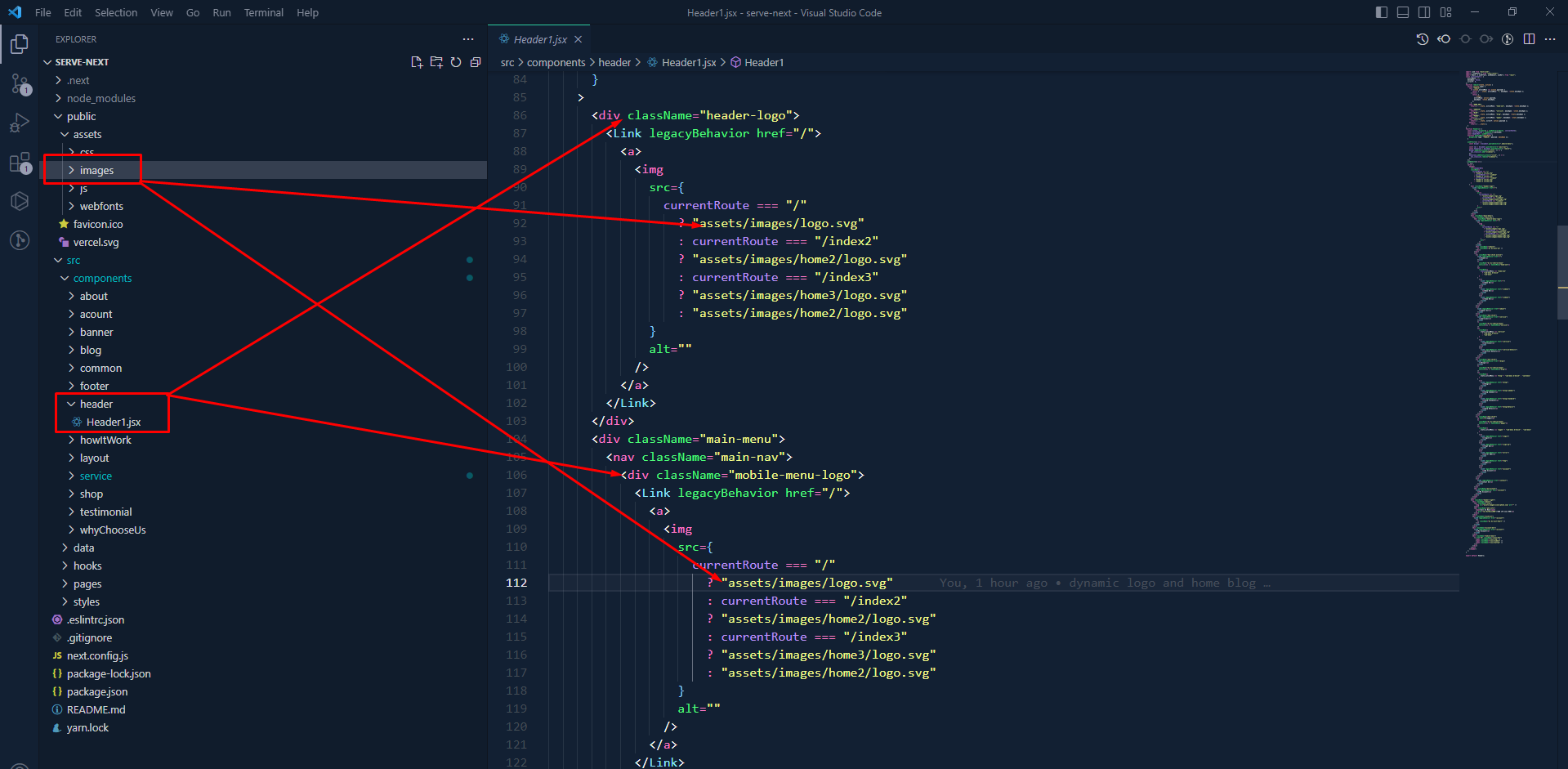
Logo Settings
The logo container can be found in the Header - header

Note Two images are used for logo, one
for header logo (Logo that will display even in sticky header), second for footer logo (Logo that
will display in footer area). .header-logo is used to set which image you want
as default.footer-logo is used to set which image you want to display in
footer.
Note If you want to increase the size
of your logo container then you can increase max-height as per your need in
/css/style.css file under this css class: header .header-logo img
Image and Favicon Setting
Probit download package does not contain actual images which are there in our online demo due to
licensing limitation and this is already mentioned in item description also as per Envato policy. We
are using placeholder images instead of real images. You can replace placeholder image url with your
image url like assets/images/image.jpg and make sure to put the image in /images/
folder.
JSX Structure
import React from 'react'
import { Link } from 'react-router-dom'
import breadcrumbImg from '../../assets/img/icons/breadcrumb-arrow.svg'
function Breadcrumb(props) {
return (
<>
<section className="breadcrumbs">
<div className="container">
<div className="row">
<div className="col-12">
<div className="breadcrumb-wrapper">
<h1>{props.pageName}
<span>Home {props.pageName}
</div>
</div>
</div>
</div>
</section>
</>
)
}
export default Breadcrumb;
{props.pageName}
</div>
</div>
</div>
</div>
</section>
</>
)
}
export default Breadcrumb;
Folder Structure
Src folder Structure

Components folder Structure

Pages file Structure

Home Page Demos







Header







React Plugin
Following list of package will be included:
- react-datepicker
- Bootstarp 5 icons
- react-modal-video
- next-router-dom
- React-select
- React-counter
- swiper
- yet-another-react-lightbox
- react-slick
- react-fast-marquee
Version 1.0 - Current Version
Version 1.1
Comming Soon
Three Equal columns
<div class="container">
<div class="row">
<divsss class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
Source & Credits
Images:
- Unsplash - https://unsplash.com/
Icons:
- Icons Font Face - https://icons.getbootstrap.com
- Icons Font Face - https://boxicons.com
Scripts:
- Bootstrap 5 - http://getbootstrap.com/
- swiperjs - https://swiperjs.com/get-started
- react-countdown - https://www.npmjs.com/package/react-countdown
- react-select https://www.npmjs.com/package/react-animated-cursor
Support
If this documentation doesn't answer your questions, So, Please send us Email via Item Support Page
We are located in GMT +5:30 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Don’t forget to Rate this template
Go to your Themeforest Profile > Downloads Tab > & then You can Rate & Review for our template.
Thank You.
More Templates
Checkout Our Below Premium Templates






