Documentation
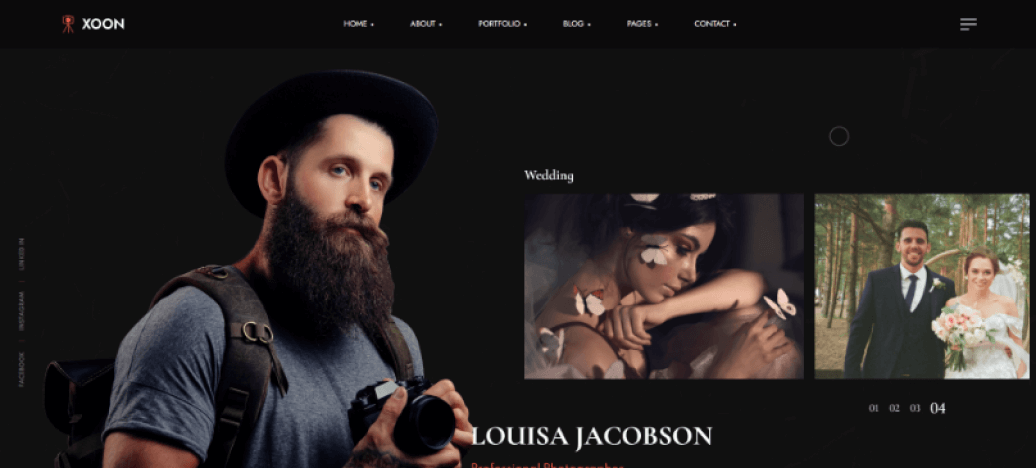
Xoon - Photography Portfolio HTML Template
Xoon is an HTML photography template for both personal and agency purposes. This template has been created with modern-age features which can be more impactful when it will use. This template is powered by HTML 5 with CSS and using by Bootstrap 5 framework including SaaS files. Features you will get in this template-
* You will get very well-designed separate home pages for personal and agency purposes.
* There are 5 different demos for Personal purpose and 5 different demos for Agency purpose.
* This template has both lite and dark versions with instant one-click switchable features.
* There are 20+ impressive inner pages including details page features.
* It has different Portfolio Showcase and Different Service features.
* This template has portfolio features with a details page including service and service details features..
* Completely clean and very well-organized code structure.
This template is fully responsive and completely W3-validated markup and compatible with all browsers. So it can be an impactful template for making a personal photography portfolio or for using agency purposes.
- Item Name: Xoon - Photography Portfolio HTML Template
- Author: EgensLab
- Created: 01 Nov, 2022
- Version: 1.0
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Installation
Follow the steps below to setup your site template:
- Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files and sub folders to your hosting web server using FTP or file manager in order to use it on your website.
- Below is the folder structure and needs to be uploaded to your website root directory:
assets/css- Stylesheet filesassets/fonts– Icon font filesassets/images- Image filesassets/js- Javacript filesassets/js–Slider files
- You should upload all or specific HTML files as per your need.
- You're now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
Logo Settings
The logo container can be found in the Header - header
<!-- Header logo --> <div class="logo"> <a href="index.html"><img src="assets/img/logo.svg" alt=""></a> </div> <!-- end header-logo -->
<!-- Footer logo --> <div class="footer-logo"> <img src="assets/img/footer-logo.svg" alt=""> </div> <!-- end footer-logo -->
Note Two images are used for logo, one
for header logo (Logo that will display even in sticky header), second for footer logo (Logo that
will display in footer area). .header-logo is used to set which image you want
as default.footer-logo is used to set which image you want to display in
footer.
Note If you want to increase the size
of your logo container then you can increase max-height as per your need in
/css/style.css file under this css class: header .header-logo img
Image and Favicon Setting
Xoon download package does not contain actual images which are there in our online demo due to
licensing limitation and this is already mentioned in item description also as per Envato policy. We
are using placeholder images instead of real images. You can replace placeholder image url with your
image url like assets/images/image.jpg and make sure to put the image in /images/
folder.
<img src="https://placehold.it/750x500" alt="image alt text">
Change to
<img src="assets/images/image.jpg" alt="image alt text">
Html Structure
<!doctype html>
<html class="no-js" lang="en">
<head>
<!-- title -->
<meta charset="utf-8">
<!-- description -->
<meta name="description" content="">
<!-- keywords -->
<meta name="keywords" content="">
<!-- favicon -->
<!-- style -->
</head>
<body>
<!-- start header -->
<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent header-light fixed-top navbar-boxed header-reverse-scroll">
...
</nav>
<!-- end navigation -->
</header>
<!-- end header -->
<!-- start sections -->
<section>
...
</section>
<!-- end sections -->
<!-- start footer -->
<footer>
<div class="container">
...
</div>
</footer>
<!-- end footer -->
<!-- javascript libraries -->
</body>
</html>
Home Page Demos










Header



Banner
<!-- ========== Hero Area Start =============--> <div class="horo-style-1" > <div class="social-area"> <ul> <li><a href="https://www.facebook.com/">Facebook</a></li> <li><a href="https://www.instagram.com/">Instagram;</a></li> <li><a href="https://www.linkedin.com/">Linked in</a></li> </ul> </div> <div class="container-fluid"> <div class="row align-items-center"> <div class="col-lg-6 d-flex justify-content-center"> <div class="banner-left-img"> <img class="img-fluid" src="assets/images/bg/banner-left-img.png" alt="image"> </div> </div> <div class="col-lg-6"> <div class="banner-slider"> <div class="swiper banner-slider1"> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="slider-cetagory"> <h4>Wedding</h4> </div> <img class="img-fluid" src="assets/images/bg/hero-slider-img1.png" alt=""> </div> <div class="swiper-slide"> <div class="slider-cetagory"> <h4>Photography</h4> </div> <img class="img-fluid" src="assets/images/bg/hero-slider-img2.png" alt=""> </div> <div class="swiper-slide"> <div class="slider-cetagory"> <h4>Photography</h4> </div> <img class="img-fluid" src="assets/images/bg/hero-slider-img3.png" alt=""> </div> <div class="swiper-slide"> <div class="slider-cetagory"> <h4>Wedding</h4> </div> <img class="img-fluid" src="assets/images/bg/hero-slider-img4.png" alt=""> </div> </div> <div class="swiper-pagination swiper-pagination-h"></div> </div> </div> <div class="banner-right-content"> &<h1>Louisa Jacobson</h1> &<h5>Professional Photographer</h5> </div> </div> </div> </div> </div> <!-- =============== Hero Area end =============== -->
jQuery Plugin
Following list of package will be included:
- jQuery
- Swiper js
- jQuery UI
- Bootstrap5
- Bootstarp 5 icons
- Isotope
- Viewport
- GSAP
- Fancybox
- Simple Parallax
Version 1.0 - Current Version
Version 1.1
Comming Soon
Section Title
<div class="row justify-content-center">
<div class="col-md-8 col-xl-6">
<div class="sec-title">
<h2>Featured Causesb</h2>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form,</p>
</div>
</div>
</div>
Three Equal columns
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
Source & Credits
Images:
- Unsplash - https://unsplash.com/
Icons:
- Icons Font Face - https://icons.getbootstrap.com
- Icons Font Face - https://boxicons.com/
Scripts:
- jQuery - http://www.jquery.com/
- jQuery UI - https://jqueryui.com/
- Bootstrap 5 - http://getbootstrap.com/
- swiperjs - https://swiperjs.com/
- GSAP Js- https://greensock.com/
- Fancybox Js- http://fancyapps.com/fancybox
- Isotope Js- https://isotope.metafizzy.com/
- Simple Parallax Js- https://simpleparallax.com
Support
If this documentation doesn't answer your questions, So, Please send us Email via Item Support Page
We are located in GMT +5:30 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Don’t forget to Rate this template
Go to your Themeforest Profile > Downloads Tab > & then You can Rate & Review for our template.
Thank You.
More Templates
Checkout Our Below Premium Templates