Documentation
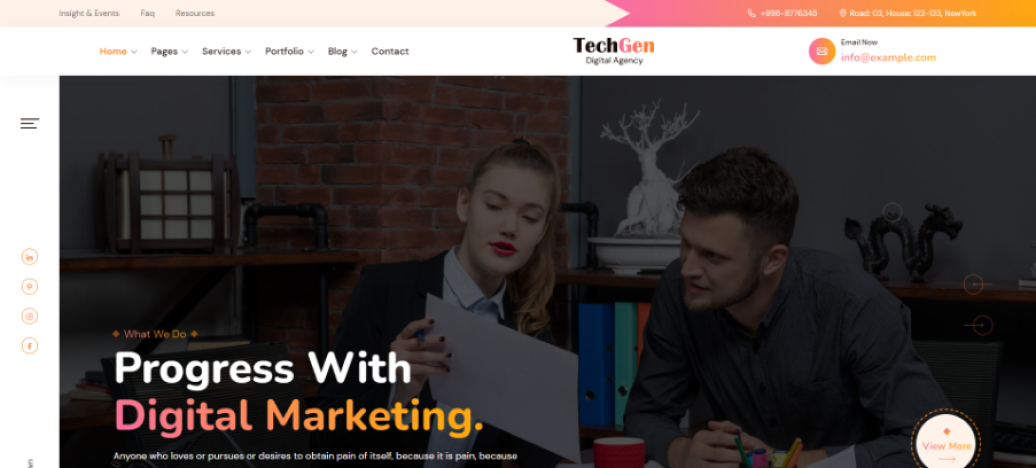
TechGen - Digital Agency and Technology HTML Template
TechGen is a html template for Digital Agency purposes like Startup Agency, Marketing Agency, IT Agency, Business Consulting Agency as well. This template is wonderfully designed by adding advance features with the match up with modern age demand. This template has 6 different home pages for different agency purpose with 20+ inner pages. TechGen is powered by HTML5 with CSS and using Bootstrap5 framework including SaaS files. It has very clean and clear code structures and completely W3 validation markup. It is fully responsive and suitable for any device and any browsers and also completely SEO friendly.
- Item Name: TechGen - Digital Agency and Technology HTML Template
- Author: EgensLab
- Created: 07 Mar, 2023
- Version: 1.0
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Installation
Follow the steps below to setup your site template:
- Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files and sub folders to your hosting web server using FTP or file manager in order to use it on your website.
- Below is the folder structure and needs to be uploaded to your website root directory:
assets/css- Stylesheet filesassets/fonts– Icon font filesassets/images- Image filesassets/js- Javacript filesassets/js–Slider files
- You should upload all or specific HTML files as per your need.
- You're now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
Logo Settings
The logo container can be found in the Header - header
<!-- Header logo --> <div class="logo"> <a href="index.html"><img src="assets/img/logo.svg" alt=""></a> </div> <!-- end header-logo -->
<!-- Footer logo --> <div class="footer-logo"> <img src="assets/img/footer-logo.svg" alt=""> </div> <!-- end footer-logo -->
Note Two images are used for logo, one
for header logo (Logo that will display even in sticky header), second for footer logo (Logo that
will display in footer area). .header-logo is used to set which image you want
as default.footer-logo is used to set which image you want to display in
footer.
Note If you want to increase the size
of your logo container then you can increase max-height as per your need in
/css/style.css file under this css class: header .header-logo img
Image and Favicon Setting
TechGen download package does not contain actual images which are there in our online demo due to
licensing limitation and this is already mentioned in item description also as per Envato policy. We
are using placeholder images instead of real images. You can replace placeholder image url with your
image url like assets/images/image.jpg and make sure to put the image in /images/
folder.
<img src="https://placehold.it/750x500" alt="image alt text">
Change to
<img src="assets/images/image.jpg" alt="image alt text">
Html Structure
<!doctype html>
<html class="no-js" lang="en">
<head>
<!-- title -->
<meta charset="utf-8">
<!-- description -->
<meta name="description" content="">
<!-- keywords -->
<meta name="keywords" content="">
<!-- favicon -->
<!-- style -->
</head>
<body>
<!-- start header -->
<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent header-light fixed-top navbar-boxed header-reverse-scroll">
...
</nav>
<!-- end navigation -->
</header>
<!-- end header -->
<!-- start sections -->
<section>
...
</section>
<!-- end sections -->
<!-- start footer -->
<footer>
<div class="container">
...
</div>
</footer>
<!-- end footer -->
<!-- javascript libraries -->
</body>
</html>
Home Page Demos






Header






Banner
<!-- ========== banner start ============= --> <div class="banner-five-area overflow-hidden" > <div class="container-fluid px-0"> <div class="banner-five-wrap"> <div class="banner-five-sidebar"> <div class="sidebar-button mobile-menu-btn"> <span></span> <span></span> <span></span> </div> <ul> <li> <a href="https://www.linkedin.com/"><i class='bx bxl-linkedin'></i></a> </li> <li> <a href="https://www.pinterest.com/"><i class='bx bxl-pinterest-alt''></i></a> </li> <li> <a href="https://www.instagram.com/"><i class='bx bxl-instagram'></i></a> </li> <li> <a href="https://www.facebook.com/"><i class='bx bxl-facebook'></i></a> </li> </ul> <div class="scroll-down"> <a href="#about">Scroll Down</a> </div> </div> <div class="banner-five-main postition-relative"> <div class="swiper banner-five-slider"> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="banner-five-image"> <img src="assets/images/banner/banner-five/banner5-1.jpg" alt="image"> </div> <div class="banner-five-content"> <span class="linear-text-two">What We Do</span> <h2>Progress With<span class="linear-text-two">Digital Marketing.</span></h2> <p>Anyone who loves or pursues or desires to obtain pain of itself, because it is pain, because occasionally circumstances occur in which toil.</p> </div> </div> <div class="swiper-slide"> <div class="banner-five-image"> <img src="assets/images/banner/banner-five/banner5-2.jpg" alt="image"> </div> <div class="banner-five-content"> <span class="linear-text-two">What We Do</span> <h2>Progress With<span class="linear-text-two">Design</span></h2> <p>Anyone who loves or pursues or desires to obtain pain of itself, because it is pain, because occasionally circumstances occur in which toil.</p> </div> </div> <div class="swiper-slide"> <div class="banner-five-image"> <img src="assets/images/banner/banner-five/banner5-3.jpg" alt="image"> </div> <div class="banner-five-content"> <span class="linear-text-two">What We Do</span> <h2>Progress With<span class="linear-text-two">Development.</span></h2> <p>Anyone who loves or pursues or desires to obtain pain of itself, because it is pain, because occasionally circumstances occur in which toil.</p> </div> </div> </div> </div> <div class="slider-arrows banner-five-arrow d-md-flex d-none justify-content-center flex-column"> <div class="banner-five-prev swiper-prev-arrow" tabindex="0" role="button" aria-label="Previous slide"> <img src="assets/images/icons/arrow-prev-one.svg" alt=""> </div> <div class="banner-five-prev swiper-next-arrow" tabindex="0" role="button" aria-label="Next slide"> <img src="assets/images/icons/arrow-naxt-one.svg" alt=""> </div> <a href="services.html" class="view-more-circle"> <span></span> <h5 class="linear-text-two">View More</h5> <img src="assets/images/icons/arro-long.svg" alt=""> </a> </div> </div> </div> </div> <-- ========== banner end ============= -->
jQuery Plugin
Following list of package will be included:
- Swiper js
- jQuery UI
- Odometer
- Isotope
- Magnific Popup
- Masonry
- GSAP
- TweenMAx
- Fancybox
- Bootstrap5
- Bootstarp 5 icons
- Nice Select
- Viewport
- jQuery
Version 1.0 - Current Version
Version 1.1
Comming Soon
Section Title
<div class="row justify-content-center">
<div class="col-md-8 col-xl-6">
<div class="sec-title">
<h2>Featured Causesb</h2>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form,</p>
</div>
</div>
</div>
Three Equal columns
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
Source & Credits
Images:
- Unsplash - https://unsplash.com/
Icons:
- Icons Font Face - https://icons.getbootstrap.com
- Icons Font Face - https://boxicons.com/
Scripts:
- swiperjs - https://swiperjs.com/
- Odometer - https://github.hubspot.com/odometer/docs/welcome/
- Isotope - https://isotope.metafizzy.co/
- Magnific Popup - https://dimsemenov.com/plugins/magnific-popup/
- Masonry - https://masonry.desandro.com/
- GSAP - https://greensock.com/gsap/
- TweenMax - https://greensock.com/docs/v2/TweenMax
- Fancybox - http://fancybox.net/
- Bootstrap 5 - http://getbootstrap.com/
- Nice Select - https://jqueryniceselect.hernansartorio.com/
Support
If this documentation doesn't answer your questions, So, Please send us Email via Item Support Page
We are located in GMT +5:30 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Don’t forget to Rate this template
Go to your Themeforest Profile > Downloads Tab > & then You can Rate & Review for our template.
Thank You.
More Templates
Checkout Our Below Premium Templates