Documentation
Scooby - Petcare & Pet Shop HTML Template
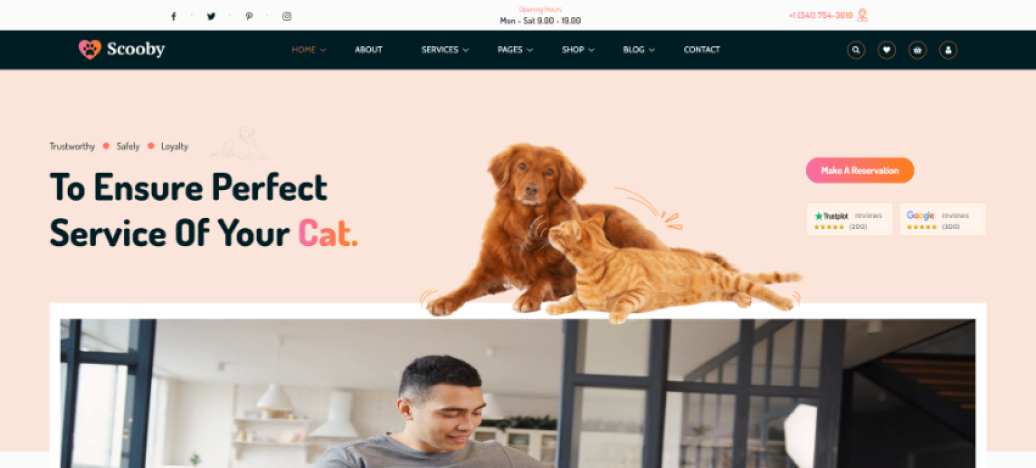
Scooby is a pet care and pet shop HTML theme is a type of website design or template that is written in HTML and is specifically designed for use by a pet care and pet shop business or organization. It typically includes features and functionality that are relevant to the pet care industry, such as the ability to showcase services, manage bookings, and provide resources for pet owners.
Demos and Pages
This template has 3 different styles home pages with 15+ inner pages with very well animated and all are very much wonderfully designed. This template has different style of portfolio pages also have other feature pages.
Core Features You Will Get From This Template
• Different Home Pages- This template has 3 different home pages with different features including one video home page also.
• Different Page Style Features- This template has 3 different Menu styles, Also have Chef Experties page with details page and also have 3 different Blog page feature with details page also.
• Reservation Feature- This template has Reservation features where anyone can booking there date.
• Shop Features- Here is added shop page features with details page and also have checkout features.
• Code Structure- It has very well-organized code structure and easily customizable.
• Extensive Animation- There is used of large level of animations in different portions and different sections.
• Speed Optimization- Speed optimization of this template is very well settled and very high in loading performance.
- Item Name: Scooby - Petcare & Pet Shop HTML Template
- Author: EgensLab
- Created: 07 Jan, 2022
- Version: 1.0
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Installation
Follow the steps below to setup your site template:
- Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files and sub folders to your hosting web server using FTP or file manager in order to use it on your website.
- Below is the folder structure and needs to be uploaded to your website root directory:
assets/css- Stylesheet filesassets/fonts– Icon font filesassets/images- Image filesassets/js- Javacript filesassets/js–Slider files
- You should upload all or specific HTML files as per your need.
- You're now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
Logo Settings
The logo container can be found in the Header - header
<!-- Header logo --> <div class="logo"> <a href="index.html"><img src="assets/img/logo.svg" alt=""></a> </div> <!-- end header-logo -->
<!-- Footer logo --> <div class="footer-logo"> <img src="assets/img/footer-logo.svg" alt=""> </div> <!-- end footer-logo -->
Note Two images are used for logo, one
for header logo (Logo that will display even in sticky header), second for footer logo (Logo that
will display in footer area). .header-logo is used to set which image you want
as default.footer-logo is used to set which image you want to display in
footer.
Note If you want to increase the size
of your logo container then you can increase max-height as per your need in
/css/style.css file under this css class: header .header-logo img
Image and Favicon Setting
Scooby download package does not contain actual images which are there in our online demo due to
licensing limitation and this is already mentioned in item description also as per Envato policy. We
are using placeholder images instead of real images. You can replace placeholder image url with your
image url like assets/images/image.jpg and make sure to put the image in /images/
folder.
<img src="https://placehold.it/750x500" alt="image alt text">
Change to
<img src="assets/images/image.jpg" alt="image alt text">
Html Structure
<!doctype html>
<html class="no-js" lang="en">
<head>
<!-- title -->
<meta charset="utf-8">
<!-- description -->
<meta name="description" content="">
<!-- keywords -->
<meta name="keywords" content="">
<!-- favicon -->
<!-- style -->
</head>
<body>
<!-- start header -->
<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent header-light fixed-top navbar-boxed header-reverse-scroll">
...
</nav>
<!-- end navigation -->
</header>
<!-- end header -->
<!-- start sections -->
<section>
...
</section>
<!-- end sections -->
<!-- start footer -->
<footer>
<div class="container">
...
</div>
</footer>
<!-- end footer -->
<!-- javascript libraries -->
</body>
</html>
Home Page Demos



Header



Banner
<!-- ========== banner start ============= --> <div class="hero-style-1" > <div class="container-fluid"> <div class="row justify-content-center"> <div class="col-lg-11"> <div class="row"> <div class="col-xxl-6 col-xl-5 d-flex align-items-center"> <div class="banner-content"> <div class="tag"> <ul> <li>Trustworthy</li> <li>Safely</li> <li>Loyalty</li> </ul> </div> <h1>To Ensure Perfect<br> Service Of Your<span id="js-rotating">cat., dog.</span> </h1> </div> </div> <div class="col-xxl-6 col-xl-7 d-flex align-items-center justify-content-md-start justify-content-center"> <div class="banner-img"> <img class="img-fluid" src="assets/images/bg/new-banner-img.png" alt=""> </div> <div class="reservation-review"> <div class="reservation-btn"> <div class="reservation-btn"> <a class="primary-btn1" href="contact.html">Make A Reservation</a> </div> <div class="review-area"> <ul> <li> <div class="single-review"> <div class="icon"> <img src="assets/images/icon/trustpilot001.svg" alt=""> <span>reviews</span> </div> <div class="reviews"> <ul> <li><i class="bi bi-star-fill"></i></li> <li><i class="bi bi-star-fill"></i></li> <li><i class="bi bi-star-fill"></i></li> <li><i class="bi bi-star-fill"></i></li> <li><i class="bi bi-star-fill"></i></li> </ul> <span>(200)</span> </div> </div> </li> <li> <div class="single-review"> <div class="icon"> <img src="assets/images/icon/google2.svg" alt=""> <span>reviews</span> </div> <div class="reviews"> <ul> <li><i class="bi bi-star-fill"></i></li> <li><i class="bi bi-star-fill"></i></li> <li><i class="bi bi-star-fill"></i></li> <li><i class="bi bi-star-fill"></i></li> <li><i class="bi bi-star-fill"></i></li> </ul> <span>(300)</span> </div> </div> </li> </ul> </div> </div> </div> </div> </div> </div> <-- ========== banner end ============= -->
jQuery Plugin
Following list of package will be included:
- Swiper js
- jQuery UI
- Bootstrap5
- Bootstarp 5 icons
- Nice Select
- Odometer
- Viewport
- jQuery
Version 1.0 - Current Version
Version 1.1
Comming Soon
Section Title
<div class="row justify-content-center">
<div class="col-md-8 col-xl-6">
<div class="sec-title">
<h2>Featured Causesb</h2>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form,</p>
</div>
</div>
</div>
Three Equal columns
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
Source & Credits
Images:
- Unsplash - https://unsplash.com/
Icons:
- Icons Font Face - https://icons.getbootstrap.com
- Icons Font Face - https://boxicons.com/
Scripts:
- jQuery - http://www.jquery.com/
- jQuery UI - https://jqueryui.com/
- Bootstrap 5 - http://getbootstrap.com/
- swiperjs - https://swiperjs.com/
- Nice Select - https://jqueryniceselect.hernansartorio.com/
- Odometer- https://github.com/HubSpot/odometer
Support
If this documentation doesn't answer your questions, So, Please send us Email via Item Support Page
We are located in GMT +5:30 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Don’t forget to Rate this template
Go to your Themeforest Profile > Downloads Tab > & then You can Rate & Review for our template.
Thank You.
More Templates
Checkout Our Below Premium Templates