Documentation
Restho - Restaurant HTML Template
Restho is an HTML template for Cafe and Restaurant purpose. This is very much suitable for using fast food, cafe, food court and as well as party center purpose also. This template contains modern features on the basis of current age demand. Also this template includes well designed demos with eye catching animations and effects. This template is powered by HTML 5 with CSS and using by Bootstrap 5 framework including SaaS files.
Demos and Pages
This template has 3 different styles home pages with 15+ inner pages with very well animated and all are very much wonderfully designed. This template has different style of portfolio pages also have other feature pages.
Core Features You Will Get From This Template
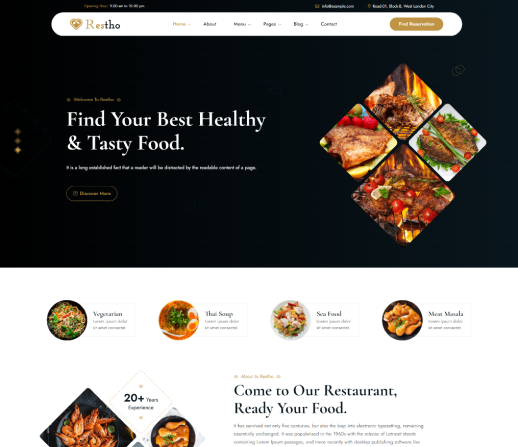
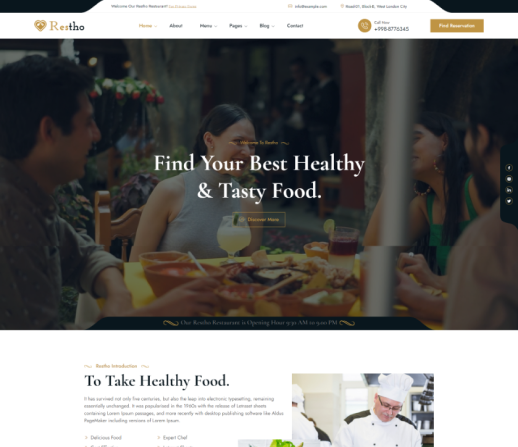
• Different Home Pages- This template has 3 different home pages with different features including one video home page also.
• Different Page Style Features- This template has 3 different Menu styles, Also have Chef Experties page with details page and also have 3 different Blog page feature with details page also.
• Reservation Feature- This template has Reservation features where anyone can booking there date.
• Shop Features- Here is added shop page features with details page and also have checkout features.
• Code Structure- It has very well-organized code structure and easily customizable.
• Extensive Animation- There is used of large level of animations in different portions and different sections.
• Speed Optimization- Speed optimization of this template is very well settled and very high in loading performance.
- Item Name: Restho - Restaurant HTML Template
- Author: EgensLab
- Created: 01 Dec, 2022
- Version: 1.0
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Installation
Follow the steps below to setup your site template:
- Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files and sub folders to your hosting web server using FTP or file manager in order to use it on your website.
- Below is the folder structure and needs to be uploaded to your website root directory:
assets/css- Stylesheet filesassets/fonts– Icon font filesassets/images- Image filesassets/js- Javacript filesassets/js–Slider files
- You should upload all or specific HTML files as per your need.
- You're now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
Logo Settings
The logo container can be found in the Header - header
<!-- Header logo --> <div class="logo"> <a href="index.html"><img src="assets/img/logo.svg" alt=""></a> </div> <!-- end header-logo -->
<!-- Footer logo --> <div class="footer-logo"> <img src="assets/img/footer-logo.svg" alt=""> </div> <!-- end footer-logo -->
Note Two images are used for logo, one
for header logo (Logo that will display even in sticky header), second for footer logo (Logo that
will display in footer area). .header-logo is used to set which image you want
as default.footer-logo is used to set which image you want to display in
footer.
Note If you want to increase the size
of your logo container then you can increase max-height as per your need in
/css/style.css file under this css class: header .header-logo img
Image and Favicon Setting
Restho download package does not contain actual images which are there in our online demo due to
licensing limitation and this is already mentioned in item description also as per Envato policy. We
are using placeholder images instead of real images. You can replace placeholder image url with your
image url like assets/images/image.jpg and make sure to put the image in /images/
folder.
<img src="https://placehold.it/750x500" alt="image alt text">
Change to
<img src="assets/images/image.jpg" alt="image alt text">
Html Structure
<!doctype html>
<html class="no-js" lang="en">
<head>
<!-- title -->
<meta charset="utf-8">
<!-- description -->
<meta name="description" content="">
<!-- keywords -->
<meta name="keywords" content="">
<!-- favicon -->
<!-- style -->
</head>
<body>
<!-- start header -->
<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent header-light fixed-top navbar-boxed header-reverse-scroll">
...
</nav>
<!-- end navigation -->
</header>
<!-- end header -->
<!-- start sections -->
<section>
...
</section>
<!-- end sections -->
<!-- start footer -->
<footer>
<div class="container">
...
</div>
</footer>
<!-- end footer -->
<!-- javascript libraries -->
</body>
</html>
Home Page Demos



Header



Banner
<!-- ========== banner start ============= --> <div class="banner-section1" > <div class="banner-vector"> <img class="vector-top" src="assets/images/icon/shape2.svg" alt=""> <img class="vector-btm" src="assets/images/icon/shape1.svg" alt=""> </div> <div class="swiper banner1-slider"> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="banner-wrapper d-flex align-items-center justify-content-between"> <div class="social-area"> <ul class="m-0 p-0 d-flex align-items-center"> <li><a href="https://www.facebook.com/">Facebook</a></li> <li><a href="https://twitter.com/">Twitter</a></li> <li><a href="https://www.instagram.com/">Instagram</a></li> <li><a href="https://www.skype.com/">Skype</a></li> </ul> </div> <div class="banner-left-img"> <img src="assets/images/icon/union-left.svg" alt="union-left"> <div class="food-imgt"> <img class="img-fluid" src="assets/images/bg/banner-img-1.png" alt="banner-img-1"> </div> </div> <div class="banner-content"> <span> <img class="left-vec" src="assets/images/icon/sub-title-vec.svg" alt="sub-title-vec">Welcome To Restho<img class="right-vec" src="assets/images/icon/sub-title-vec.svg" alt="sub-title-vec"> </span> <h1>Find Your Best Healthy & Tasty Food.</h1> <p>It is a long established fact that a reader will be distracted by the readable content of a page.</p> <a class="primary-btn2" href="about.html"><i class="bi bi-arrow-up-right-circle"></i>Discover More</a> </div> <div class="banner-left-img"> <img src="assets/images/icon/union-left.svg" alt="union-left"> <div class="food-imgt"> <img class="img-fluid" src="assets/images/bg/banner-img-1.png" alt="banner-img-1"> </div> </div> </div> </div> </div> </div> </div> <-- ========== banner end ============= -->
jQuery Plugin
Following list of package will be included:
- Swiper js
- jQuery UI
- Bootstrap5
- Bootstarp 5 icons
- Nice Select
- Odometer
- Viewport
- jQuery
Version 1.0 - Current Version
Version 1.1
Comming Soon
Section Title
<div class="row justify-content-center">
<div class="col-md-8 col-xl-6">
<div class="sec-title">
<h2>Featured Causesb</h2>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form,</p>
</div>
</div>
</div>
Three Equal columns
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
Source & Credits
Images:
- Unsplash - https://unsplash.com/
Icons:
- Icons Font Face - https://icons.getbootstrap.com
- Icons Font Face - https://boxicons.com/
Scripts:
- jQuery - http://www.jquery.com/
- jQuery UI - https://jqueryui.com/
- Bootstrap 5 - http://getbootstrap.com/
- swiperjs - https://swiperjs.com/
- Nice Select - https://jqueryniceselect.hernansartorio.com/
- Odometer- https://github.com/HubSpot/odometer
Support
If this documentation doesn't answer your questions, So, Please send us Email via Item Support Page
We are located in GMT +5:30 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Don’t forget to Rate this template
Go to your Themeforest Profile > Downloads Tab > & then You can Rate & Review for our template.
Thank You.
More Templates
Checkout Our Below Premium Templates