Documentation
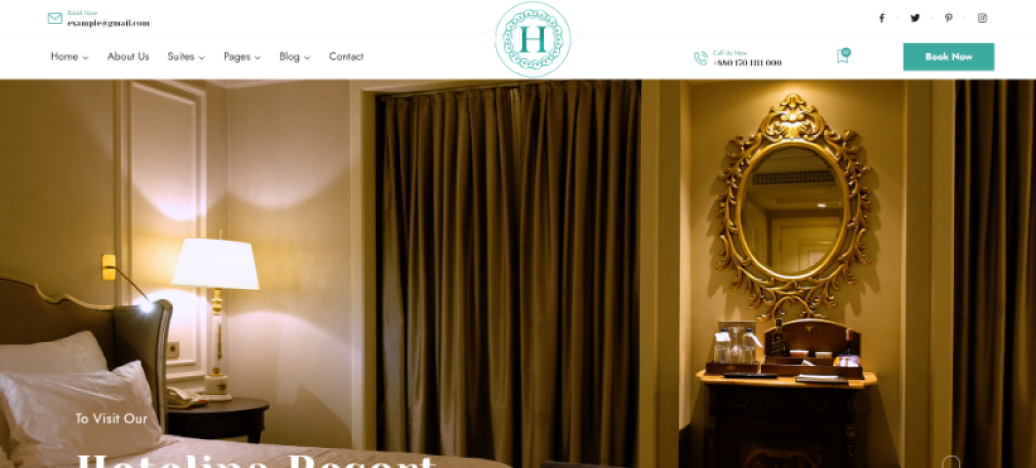
Hotelina - Luxury Hotel and Suits Booking HTML Template
Hotelina is a HTML template for luxury hotel and suits booking purposes. This template is made with currently best features where you can get details about a hotel facilities including rooms and suits details with booking process. You can also get latest blogs and gallery features about hotels. This template include with 5 wonderfully designed home pages and attractive 10+ inner pages. Hotelina is powered by HTML5 with CSS and using Bootstrap5 framework including SaaS files. The code structure of this template is completely clean and very well organized so anyone can easily customize it. It is also fully responsive and W3 Validation markup.
- Item Name: Hotelina - Luxury Hotel and Suits Booking HTML Template
- Author: EgensLab
- Created: 24 Sep, 2022
- Version: 1.0
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Installation
Follow the steps below to setup your site template:
- Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files and sub folders to your hosting web server using FTP or file manager in order to use it on your website.
- Below is the folder structure and needs to be uploaded to your website root directory:
assets/css- Stylesheet filesassets/fonts– Icon font filesassets/images- Image filesassets/js- Javacript filesassets/js–Slider files
- You should upload all or specific HTML files as per your need.
- You're now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
Logo Settings
The logo container can be found in the Header - header
<!-- Header logo --> <div class="logo"> <a href="index.html"><img src="assets/img/logo.svg" alt=""></a> </div> <!-- end header-logo -->
<!-- Footer logo --> <div class="footer-logo"> <img src="assets/img/footer-logo.svg" alt=""> </div> <!-- end footer-logo -->
Note Two images are used for logo, one
for header logo (Logo that will display even in sticky header), second for footer logo (Logo that
will display in footer area). .header-logo is used to set which image you want
as default.footer-logo is used to set which image you want to display in
footer.
Note If you want to increase the size
of your logo container then you can increase max-height as per your need in
/css/style.css file under this css class: header .header-logo img
Image and Favicon Setting
Hotelina download package does not contain actual images which are there in our online demo due to
licensing limitation and this is already mentioned in item description also as per Envato policy. We
are using placeholder images instead of real images. You can replace placeholder image url with your
image url like assets/images/image.jpg and make sure to put the image in /images/
folder.
<img src="https://placehold.it/750x500" alt="image alt text">
Change to
<img src="assets/images/image.jpg" alt="image alt text">
Html Structure
<!doctype html>
<html class="no-js" lang="en">
<head>
<!-- title -->
<meta charset="utf-8">
<!-- description -->
<meta name="description" content="">
<!-- keywords -->
<meta name="keywords" content="">
<!-- favicon -->
<!-- style -->
</head>
<body>
<!-- start header -->
<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent header-light fixed-top navbar-boxed header-reverse-scroll">
...
</nav>
<!-- end navigation -->
</header>
<!-- end header -->
<!-- start sections -->
<section>
...
</section>
<!-- end sections -->
<!-- start footer -->
<footer>
<div class="container">
...
</div>
</footer>
<!-- end footer -->
<!-- javascript libraries -->
</body>
</html>
Home Page Demos





Header





Banner
<!-- ========== banner1-area start============= --> <div class="hero-style1" > <div class="container"> <div class="row"> <div class="col-lg-12 px-0"> <div class="hero-video"> <video autoplay loop="loop" muted preload="auto"> <source src="assets/video/hotel-room-2021-11-03-20-39-09-utc.mp4" type="video/mp4"> </video> <div class="hero-content"> <h4>To Visit Our</h4> <h1>Hotelina Resort.</h1> </div> <div class="hero-content"> <a href="#about-area"><img src="assets/images/icons/scroll-down.svg" alt=""></a> </div> </div> </div> </div> </div> </div> <-- ========== banner1-area end============= -->
jQuery Plugin
Following list of package will be included:
- Swiper js
- jQuery UI
- Bootstrap5
- Bootstarp 5 icons
- Nice Select
- Odometer
- Viewport
- jQuery
Version 1.0 - Current Version
Version 1.1
Comming Soon
Section Title
<div class="row justify-content-center">
<div class="col-md-8 col-xl-6">
<div class="sec-title">
<h2>Featured Causesb</h2>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form,</p>
</div>
</div>
</div>
Three Equal columns
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
Source & Credits
Images:
- Unsplash - https://unsplash.com/
Icons:
- Icons Font Face - https://icons.getbootstrap.com
- Icons Font Face - https://boxicons.com/
Scripts:
- jQuery - http://www.jquery.com/
- jQuery UI - https://jqueryui.com/
- Bootstrap 5 - http://getbootstrap.com/
- swiperjs - https://swiperjs.com/
- Nice Select - https://jqueryniceselect.hernansartorio.com/
- Odometer- https://github.com/HubSpot/odometer
Support
If this documentation doesn't answer your questions, So, Please send us Email via Item Support Page
We are located in GMT +5:30 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Don’t forget to Rate this template
Go to your Themeforest Profile > Downloads Tab > & then You can Rate & Review for our template.
Thank You.
More Templates
Checkout Our Below Premium Templates