Documentation
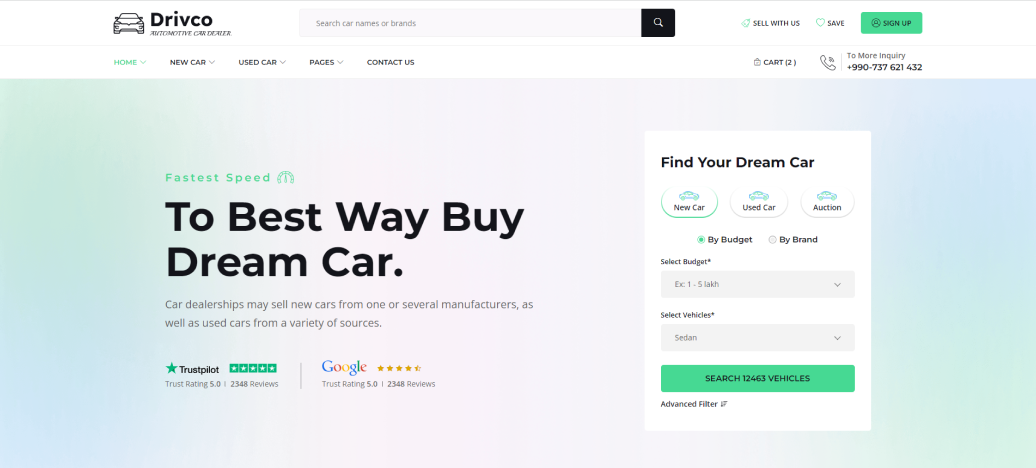
Drivco - Car Dealer and Listing HTML Template + RTL
Drivco is a HTML Template Car Listing and Dealership purpose. In this template you will get the feature of listing of different brands cars categories also added Car Auction and Biding features. You will find different categories of car’s buying and sealing features. Here is added car comparison features, also include shop features of car parts. This template is added 6 different styles of demos with 20+ inner pages which are designed with the modern age demand and powered by HTML5 with CSS and using Bootstrap5 framework. Fully responsive and compatible for all browsers and absolutely SEO Friendly.
- Item Name: Drivco - Car Dealer and Listing HTML Template + RTLe
- Author: Egens lab
- Created: 14 August, 2023
- Version: 1.0
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Installation
Follow the steps below to setup your site template:
- Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files and sub folders to your hosting web server using FTP or file manager in order to use it on your website.
- Below is the folder structure and needs to be uploaded to your website root directory:
assets/css- Stylesheet filesassets/fonts– Icon font filesassets/images- Image filesassets/js- Javacript filesassets/js–Slider files
- You should upload all or specific HTML files as per your need.
- You're now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
Logo Settings
The logo container can be found in the Header - header
<!-- Header logo --> <div class="logo"> <a href="index.html"><img src="assets/img/logo.svg" alt=""></a> </div> <!-- end header-logo -->
<!-- Footer logo --> <div class="footer-logo"> <img src="assets/img/footer-logo.svg" alt=""> </div> <!-- end footer-logo -->
Note Two images are used for logo, one
for header logo (Logo that will display even in sticky header), second for footer logo (Logo that
will display in footer area). .header-logo is used to set which image you want
as default.footer-logo is used to set which image you want to display in
footer.
Note If you want to increase the size
of your logo container then you can increase max-height as per your need in
/css/style.css file under this css class: header .header-logo img
Image and Favicon Setting
drivco download package does not contain actual images which are there in our online demo due to
licensing limitation and this is already mentioned in item description also as per Envato policy. We
are using placeholder images instead of real images. You can replace placeholder image url with your
image url like assets/images/image.jpg and make sure to put the image in /images/
folder.
<img src="https://placehold.it/750x500" alt="image alt text">
Change to
<img src="assets/images/image.jpg" alt="image alt text">
Folder Structure
Root Folder

Assets Folder

Html Structure
<!doctype html>
<html class="no-js" lang="en">
<head>
<!-- title -->
<meta charset="utf-8">
<!-- description -->
<meta name="description" content="">
<!-- keywords -->
<meta name="keywords" content="">
<!-- favicon -->
<!-- style -->
</head>
<body>
<!-- start header -->
<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent header-light fixed-top navbar-boxed header-reverse-scroll">
...
</nav>
<!-- end navigation -->
</header>
<!-- end header -->
<!-- start sections -->
<section>
...
</section>
<!-- end sections -->
<!-- start footer -->
<footer>
<div class="container">
...
</div>
</footer>
<!-- end footer -->
<!-- javascript libraries -->
</body>
</html>
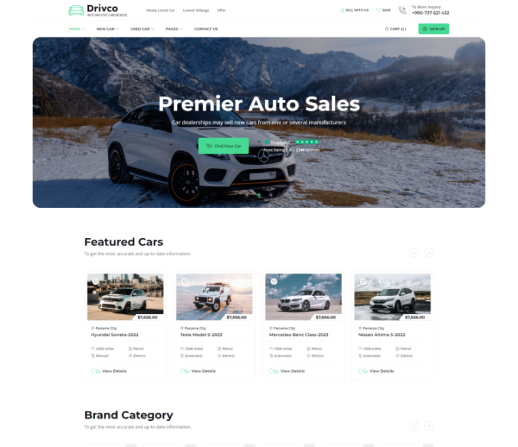
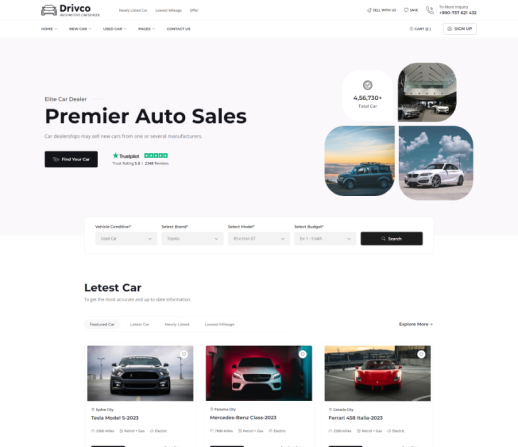
Home Page Demos






Header





Banner
<!-- ========== banner start ============= --> <div class="banner-area3" > <div class="scroll-down" > <a href="#home3-partner-area"> Scroll Down <span > <svg width="13" height="13" viewBox="0 0 13 13" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M0 1H12M12 1V13M12 1L0.5 12" /> </svg> </span> </a> </div> <div class="banner-vector"> <img class="img-fluid" src="assets/img/home-3/banner-vector.png" alt=""> </div> <div class="swiper-pagination1"></div> <div class="social-area"> <ul> <li><a href="https://www.facebook.com/"><i class='bx bxl-facebook'></i></a></li> <li><a href="https://twitter.com/"><i class='bx bxl-twitter'></i></a></li> <li><a href="https://www.pinterest.com/"><i class='bx bxl-pinterest-alt'></i></a></li> <li><a href="https://www.instagram.com/"><i class='bx bxl-instagram'></i></a></li> </ul> </div> <div class="swiper banner3-slider"> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="banner-wrapper"> <div class="banner-content"> <h1>Grow Your Business With Innovative Ideas.</h1> <p>Duis a orci nunc. Suspendisse ac convallis sapien, quis commodo libero. Donec nec duomoi luctus, pellentesque lacus sed, mollis going leo.</p> <div class="banner-btn-group"> <a class="primary-btn3" href="contact.html">Free Consultancy</a> <a class="primary-btn4" href="about.html"> <span> <svg width="13" height="13" viewBox="0 0 13 13" fill="none" xmlns="http://www.w3.org/2000/svg> <path d="M0 1H12M12 1V13M12 1L0.5 12" /> </svg> </span> Explore More </a> </div> </div> <div class="banner-image magnetic-item"> <img class="img-fluid" src="assets/img/home-3/home3-banner-img.png" alt=""> </div> <div class="banner-video-area"> <div class="video-area"> <a data-fancybox="gallery" class="video-popup" href="https://www.youtube.com/watch?v=u31qwQUeGuM&ab_channel=JoomlaTemplate"> <svg width="30" height="34" viewBox="0 0 30 34" xmlns="http://www.w3.org/2000/svg"> <path opacity="0.3" d="M30 17.0012C30 16.0359 29.4735 15.1469 28.5906 14.6218L4.75661 0.46019C3.79257 -0.111681 2.61693 -0.153462 1.60777 0.351093C0.601772 0.855365 0 1.78612 0 2.83996V31.1609C0 32.2148 0.601723 33.1452 1.60931 33.6498C2.079 33.8837 2.5828 34 3.08665 34C3.66595 34 4.24144 33.8456 4.75628 33.5407L28.5903 19.3813C29.4734 18.8559 30 17.9669 30 17.0016V17.0012ZM27.7302 18.1537L3.89624 32.3131C3.42844 32.5905 2.85862 32.6093 2.36997 32.3668C1.88133 32.1225 1.58884 31.6719 1.58884 31.1607V2.83969C1.58884 2.32846 1.88133 1.8761 2.36997 1.63359C2.59834 1.52102 2.84346 1.46385 3.08699 1.46385C3.36811 1.46385 3.64734 1.53842 3.89658 1.68755L27.7306 15.8492C28.1646 16.1074 28.4135 16.5287 28.4135 17.0033C28.4131 17.4763 28.1642 17.8955 27.7302 18.1537Z"/> </svg> </a> <img class="video-img" src="assets/img/home-3/home3-banner-video.png" alt=""> </div> </div> </div> </div> </div> </div> </div> <-- ========== banner end ============= -->
Changing fonts
drivco uses 2 fonts: Prompt & Inter from the Google Fonts Library. You can change the fonts from /css/style.css file in below lines. If you want to use self hosted fonts other than Google fonts then here is an article of self hosted fonts to review. In this case you need to remove below lines and change font names in /css/style.css file as per your fonts used.
@import url("https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;500;600;700;800;900&family=Open+Sans:wght@300;400;500;600;700;800&display=swap");
jQuery Plugin
Following list of package will be included:
- Swiper js
- Slick js
- Bootstrap5
- Bootstarp 5 icons
- Nice Select
- Tween Max js
- Counterup js
- Marquee js
- Fancybox js
- GSAP js
- Popper js
- jQuery
Version 1.0 - Current Version
Version 1.1
Comming Soon
Section Title
<div class="row justify-content-center">
<div class="col-md-8 col-xl-6">
<div class="sec-title">
<h2>Featured Causes</h2>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form,</p>
</div>
</div>
</div>=
Three Equal columns
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
Source & Credits
Images:
- Unsplash - https://unsplash.com/
Icons:
- Icons Font Face - https://icons.getbootstrap.com
- Icons Font Face - https://boxicons.com/
Scripts:
- jQuery - http://www.jquery.com/
- Bootstrap 5 - http://getbootstrap.com/
- swiperjs - https://swiperjs.com/
- GSAP js - https://greensock.com/gsap/
- Simple Parallax js - https://greensock.com/gsap/
- TweenMax js - https://greensock.com/gsap/
Support
If this documentation doesn't answer your questions, So, Please send us Email via Item Support Page
We are located in GMT +5:30 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Don’t forget to Rate this template
Go to your Themeforest Profile > Downloads Tab > & then You can Rate & Review for our template.
Thank You.
More Templates
Checkout Our Below Premium Templates