Documentation
Avalle - NFT Portfolio HTML Template
Avalle is an HTML template for presenting personal portfolio of a NFT Artist. This template is made with the think of current age demand of NFT Digital Arts. By using this template any one can present their NFT collections and selling their products on digital markets. This template has added the currently best features which make this template more attractive and valuable. Features you will get from this template are-
* Three wonderfully designed home pages with 10+ inner pages
* Get different styles of collection feature with details page
* Find Roadmap feature for presenting the collections
* HTML 5 with CSS and using by Bootstrap 5 framework including SaaS files
* Completely clean and very well-organized code structure.
This template is easily customizable and fully responsive with completely W3 validated markup.
- Item Name: Avalle - NFT Portfolio HTML Template
- Author: EgensLab
- Created: 20 Oct, 2022
- Version: 1.0
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Installation
Follow the steps below to setup your site template:
- Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files and sub folders to your hosting web server using FTP or file manager in order to use it on your website.
- Below is the folder structure and needs to be uploaded to your website root directory:
assets/css- Stylesheet filesassets/fonts– Icon font filesassets/images- Image filesassets/js- Javacript filesassets/js–Slider files
- You should upload all or specific HTML files as per your need.
- You're now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
Logo Settings
The logo container can be found in the Header - header
<!-- Header logo --> <div class="logo"> <a href="index.html"><img src="assets/img/logo.svg" alt=""></a> </div> <!-- end header-logo -->
<!-- Footer logo --> <div class="footer-logo"> <img src="assets/img/footer-logo.svg" alt=""> </div> <!-- end footer-logo -->
Note Two images are used for logo, one
for header logo (Logo that will display even in sticky header), second for footer logo (Logo that
will display in footer area). .header-logo is used to set which image you want
as default.footer-logo is used to set which image you want to display in
footer.
Note If you want to increase the size
of your logo container then you can increase max-height as per your need in
/css/style.css file under this css class: header .header-logo img
Image and Favicon Setting
Avalle download package does not contain actual images which are there in our online demo due to
licensing limitation and this is already mentioned in item description also as per Envato policy. We
are using placeholder images instead of real images. You can replace placeholder image url with your
image url like assets/images/image.jpg and make sure to put the image in /images/
folder.
<img src="https://placehold.it/750x500" alt="image alt text">
Change to
<img src="assets/images/image.jpg" alt="image alt text">
Html Structure
<!doctype html>
<html class="no-js" lang="en">
<head>
<!-- title -->
<meta charset="utf-8">
<!-- description -->
<meta name="description" content="">
<!-- keywords -->
<meta name="keywords" content="">
<!-- favicon -->
<!-- style -->
</head>
<body>
<!-- start header -->
<header>
<!-- start navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent header-light fixed-top navbar-boxed header-reverse-scroll">
...
</nav>
<!-- end navigation -->
</header>
<!-- end header -->
<!-- start sections -->
<section>
...
</section>
<!-- end sections -->
<!-- start footer -->
<footer>
<div class="container">
...
</div>
</footer>
<!-- end footer -->
<!-- javascript libraries -->
</body>
</html>
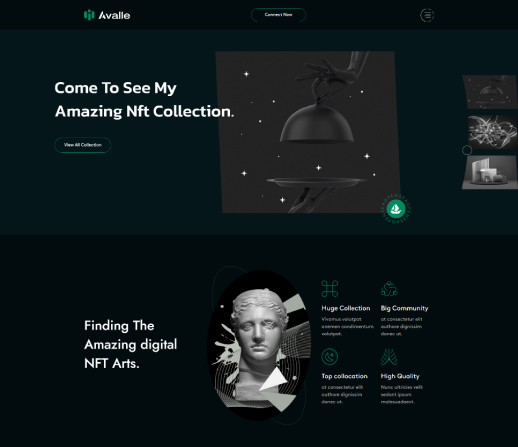
Home Page Demos



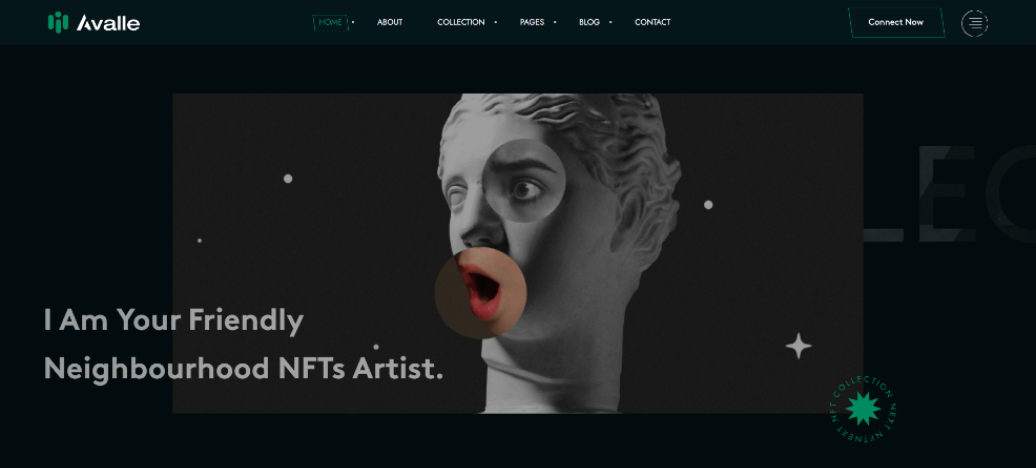
Header



Banner
<!-- ========== banner1-area start=============--> <div class="banner-section1 bg-color2" > <div class="background-text-bg" > <h2 class="marquee_text1" >NFT Collection</h2> <h2 class="marquee_text1" >NFT Collection</h2> </div> <div class="banner-img" > <div class="circle-text-common circel-tex-area1" > <img src="assets/images/icons/opensea-icon.svg" alt="image"> <p id="myElement11" class="circle-text">NEXT NFT COLLECTION NEXT NFT</p> </div> <img src="assets/images/bg/banner1-bg.png" class="img-fluid parralax-image banner1-bg" alt="image"> </div> <div class="background-text-bg" > <h1 class="cursor-scale" >I Am Your Friendly Neighbourhood NFTs Artist.</h1> </div> </div> </div> <!-- =============== banner1-area end=============== -->
jQuery Plugin
Following list of package will be included:
- Swiper js
- jQuery UI
- Bootstrap5
- Bootstarp 5 icons
- Simple Parallax
- Morphext
- Circletype
- Isotope
- Smooth Scroll
- Magnific Popup
- Masonry
- Imagesloaded
- GSAP
- TweenMax
- Nice Select
- Odometer
- Viewport
- jQuery
Version 1.0 - Current Version
Version 1.1
Comming Soon
Section Title
<div class="row justify-content-center">
<div class="col-md-8 col-xl-6">
<div class="sec-title">
<h2>Featured Causesb</h2>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form,</p>
</div>
</div>
</div>
Three Equal columns
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>
Source & Credits
Images:
- Unsplash - https://unsplash.com/
Icons:
- Icons Font Face - https://icons.getbootstrap.com
- Icons Font Face - https://boxicons.com/
Scripts:
- jQuery - http://www.jquery.com/
- jQuery UI - https://jqueryui.com/
- Bootstrap 5 - http://getbootstrap.com/
- swiperjs - https://swiperjs.com/
- Nice Select - https://jqueryniceselect.hernansartorio.com/
- Odometer- https://github.com/HubSpot/odometer
- Isotope Js- https://isotope.metafizzy.co/
- Simple Parallax Js- https://simpleparallax.com/
- Circletype Js- https://github.com/peterhry/CircleType#readme
- GSAP Js- https://greensock.com/standard-license
Support
If this documentation doesn't answer your questions, So, Please send us Email via Item Support Page
We are located in GMT +5:30 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Don’t forget to Rate this template
Go to your Themeforest Profile > Downloads Tab > & then You can Rate & Review for our template.
Thank You.
More Templates
Checkout Our Below Premium Templates